Building a Design System at Hootsuite
Unifying a diverging user experience and interface with a scalable strategy and common sense.
Role
Lead designer, strategy
Lead designer, strategy
Collaborating with
Design: Product design, user research
Product: PM, development
Design: Product design, user research
Product: PM, development
When
A 3-year strategy, starting in 2017
A 3-year strategy, starting in 2017
Illustrations
All illustrations are by Brenda Wisniowski
All illustrations are by Brenda Wisniowski
I initially joined Hootsuite to reign in a diverging UX and UI.
I introduced and evangelized the concept of a Design System, a scalable framework that would help enable the rapid growth of the design and product teams.
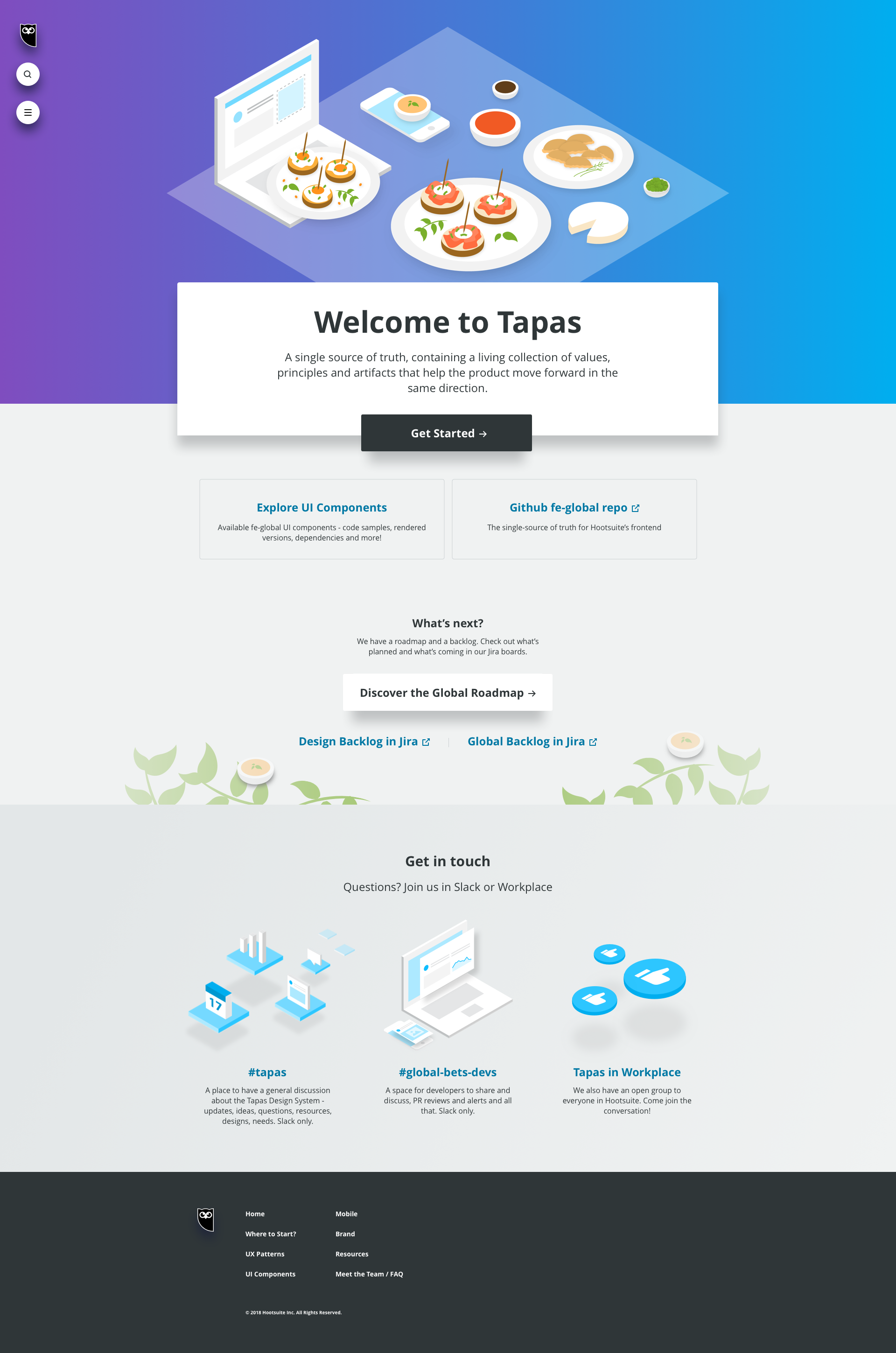
We called it Tapas
Today, the system supports a unified end user experience across our entire product. It is used by 20+ designers and 20+ product squads, with shared ownership and frequent contributions.
What is Hootsuite?
Hootsuite is the largest social media management platform in the world, and a big Canadian success story. Trusted by more than 18 million customers, we publish and send more than 4 million social media posts every week.
Hootsuite is the largest social media management platform in the world, and a big Canadian success story. Trusted by more than 18 million customers, we publish and send more than 4 million social media posts every week.
Social media managers are able to do in a single platform the simple things like curate content and schedule posts, all the way up to managing team members and measuring ROI.
Process. Understanding the problem.
The initial ask...
"We need to update and maintain our current UI style guide... it's a PDF"
"We need to update and maintain our current UI style guide... it's a PDF"
Challenging the initial ask...
Is this what Product Design at Hootsuite really needs?
Has a PDF style guide been successful?
What are the challenges and pain points that designers are experiencing right now?
How do we use these deliverables and how do they contribute to our relationship to our partner in product?
Is this what Product Design at Hootsuite really needs?
Has a PDF style guide been successful?
What are the challenges and pain points that designers are experiencing right now?
How do we use these deliverables and how do they contribute to our relationship to our partner in product?
Assess the situation...
Let's find out more about the real state of things in Product Design land and the relationship with our other partners in Product...
Let's find out more about the real state of things in Product Design land and the relationship with our other partners in Product...
Identify the right people to talk to...
Find key members of the Design and Product org to get as much historical background, context, and information as possible. This group is very diverse, and it includes people in design leadership, design, product management, engineering management, and marketing.
Find key members of the Design and Product org to get as much historical background, context, and information as possible. This group is very diverse, and it includes people in design leadership, design, product management, engineering management, and marketing.
Some trends quickly emerged
Business impact:
● Inefficient collaboration is making our design delivery slower
● Inefficient collaboration is making our design delivery slower
● Not speaking with the same voice makes us inconsistent and lowers the quality
● Disorganization of design files slows us down and costs us time and money
● Lack of UX and UI pattern documentation make our rationale weaker
● We're slowly losing the trust of our partners
Customer impact:
● UX/UI is a top NPS detractor for all customers, free and paid
● UX/UI is a top NPS detractor for all customers, free and paid
● A disjointed and confusing product, not easy to learn
● Old looking UI that our customers notice and identify as "clunky" or "outdated"
● Lack of UX and UI pattern documentation make our rationale weaker
Human impact:
● Frustration, designers and devs don't seem to be able to work efficiently
● Frustration, designers and devs don't seem to be able to work efficiently
● Disappointment, people know things can be better but don't know how to improve
● Apathy, towards design items that people don't have time to update or improve
● Opportunity, to inspire with fresh and more contemporary design ideas
Some final conclusions:
➜ There is no definition or vision of a common goal
➜ Current style guide PDF does not scale and it has very low adoption
➜ Too many barriers, too many silos, no collaboration
How might we...
provide a cohesive and unified vision of our product experiences?
provide a cohesive and unified vision of our product experiences?
The proposed solution:
A Design System
A Design System
"A living collection of values, principles and artifacts that help the design collective move in the same direction"
Why?
✔ It's scalable
✔ It provides a governance system for design
✔ It provides a unified vision and language
✔ A long term purpose
✔ It provides a governance system for design
✔ It provides a unified vision and language
✔ A long term purpose
Strategy.
Defining goals, methodology and approach
Defining goals, methodology and approach
How can we define a realistic long term strategy that can provide immediate value, and at the same time build foundation for further reaching goals?
Based on the design specific business objectives of 2017:
● Differentiate via design
● Integrate all products
● Differentiate via design
● Integrate all products
I worked together with my design director to define a clear mandate. And then three goals emerge.
1. Unify process and break down barriers among design peers (silos)
Business impact
● Higher efficiency of the design org will save us time and money in the long term
How will we know if we are successful?● The design team is more organized and collaborative
● Our process is refined and more efficient
● Our product offers a delightful unified experience
How are we gonna measure this?
● Increase quality time focused on design
● All designers know and adopt our design language and use it as expected
● Organic collaboration is part of our design process
● Increase quality time focused on design
● All designers know and adopt our design language and use it as expected
● Organic collaboration is part of our design process
2. Elevate our UI/UX quality standards and practices
Business impact
● A unified vision will help elevate the voice of design within the product org
How will we know if we are successful?● We have a high quality unified design language, including UX patterns
● Designers and devs have a library of high quality UI components available
● Designers are equipped to make better informed design decisions
How are we gonna measure this?
● Designers have the necessary tools to continue pushing the boundaries
● Shorter time for design execution, from weeks to days or hours
● Help improve overall NPS UX/UI scores
● Shorter time for design execution, from weeks to days or hours
● Help improve overall NPS UX/UI scores
3. A system that scales in a high growth environment
Business impact
● Help build a mature design org that can evolve as the business grows
How will we know if we are successful?● A system that withstands the test of time
● Our system can support a large number of designers as our team grows
How are we gonna measure this?
● The system can support the large Product Design team and its 4 hubs
● Our system is able to support our product, 3r party products and acquisitions
● A robust system that can handle shocks such as updates to the visual layer
● Our system is able to support our product, 3r party products and acquisitions
● A robust system that can handle shocks such as updates to the visual layer
Planning.
No PM? No problem
No PM? No problem
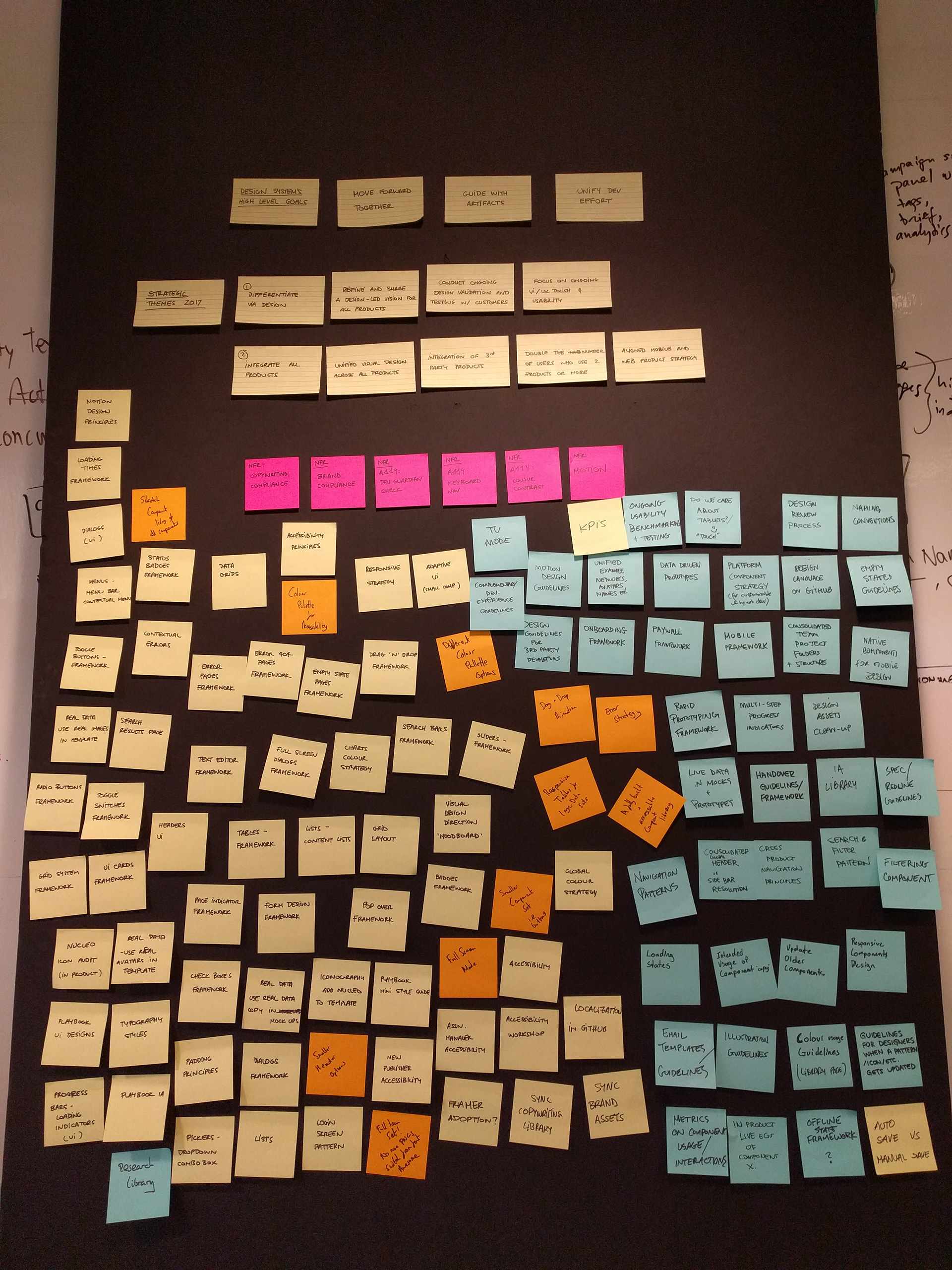
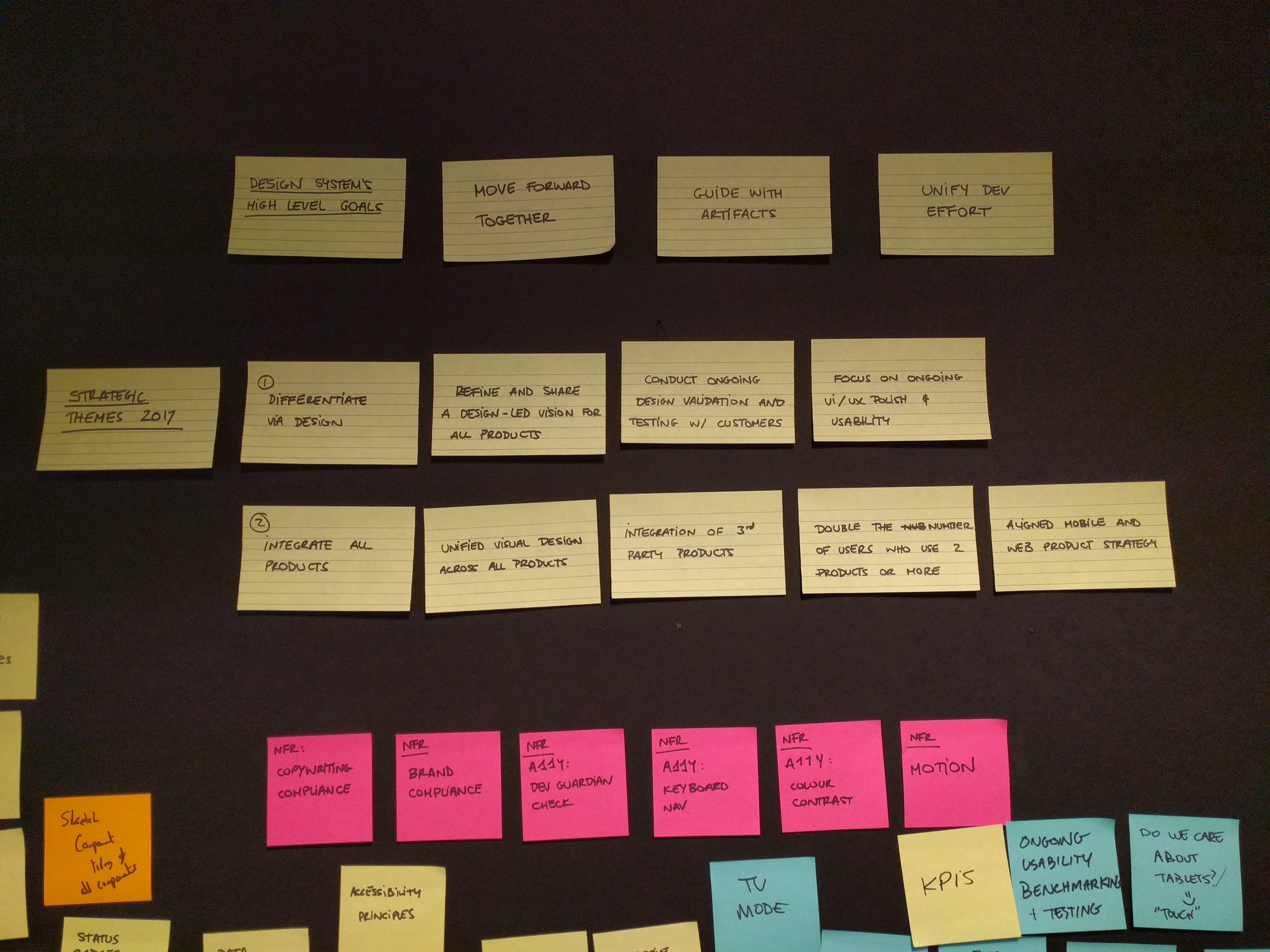
Brainstorming and prioritizing
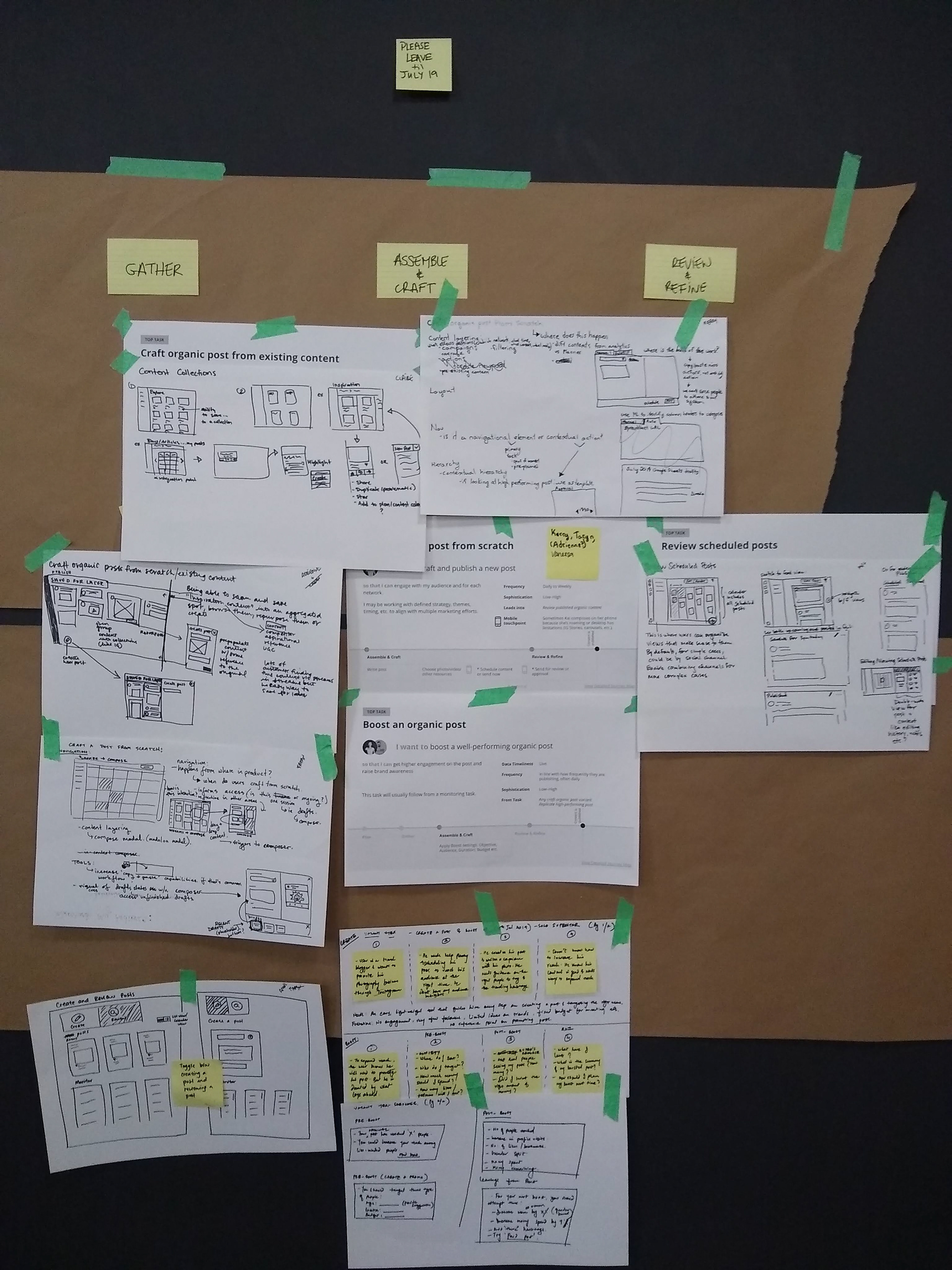
I organized a series of design workshops to brainstorm what items should be our immediate focus. I partnered with my design director, our principal designer and other senior designers.
The output: A prioritized list of items, deliverables and artifacts, including UX processes, experience patterns, UI components, and more. These are all items we need, from high level frameworks to granular UI components.
I then organized the data with a clear prioritization based on available resources:
● Items that we can tackle immediately today
● Items that we need to tackle with help
● Items that are aspirational for now
● Items that we need to tackle with help
● Items that are aspirational for now




Clear steps for the long game
🏂
1. Short term goals
Build foundation and adoption for the design system
Produce high quality artifacts that support a new shared design language, and have all designers adopt the new system.
Produce high quality artifacts that support a new shared design language, and have all designers adopt the new system.
Raise the quality bar
Challenge and gradually improve current UI
Challenge and gradually improve current UI
Increase design efficiency
Solve the small problems (UX and UI patterns), so designers can focus on the big ones
Solve the small problems (UX and UI patterns), so designers can focus on the big ones
Help designers with organization
Better organization of files, templates, patterns, guidelines, governance
Better organization of files, templates, patterns, guidelines, governance
Empower developers
Help them make independent decisions by providing solid and accurate design direction
Help them make independent decisions by providing solid and accurate design direction
🚴♀️
2. Medium term goals
Take steps to design responsive solutions in product
Set foundation for device agnostic and mobile first design practices
Set foundation for device agnostic and mobile first design practices
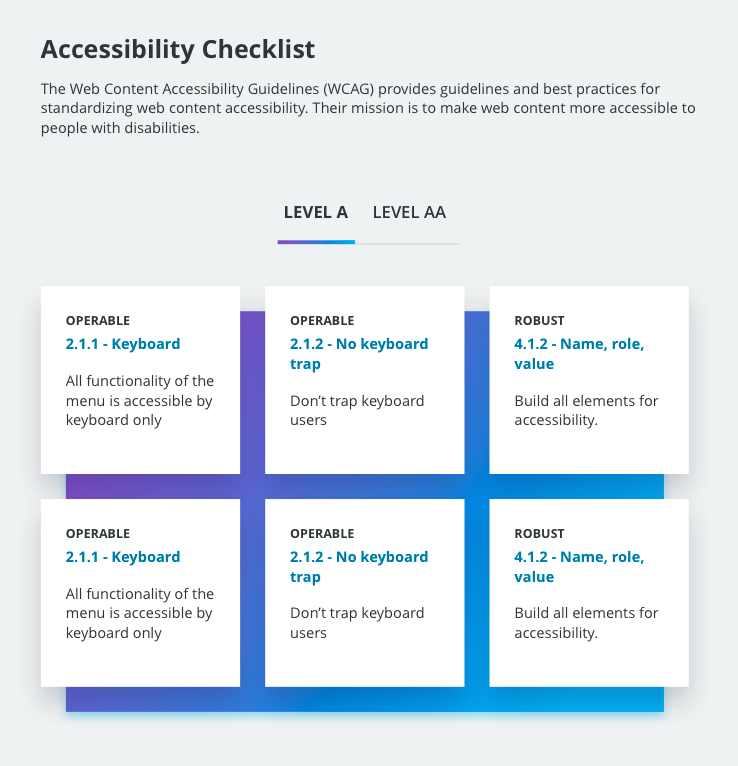
Define a roadmap for Accessibility in product
Build steps for the organization to understand accessibility, for both Hootsuite users and social media consumers
Build steps for the organization to understand accessibility, for both Hootsuite users and social media consumers
Devise a long term UI refresh vision
Continue refining to unify and modernize our UI, and help designers understand how to utilize this vision
Continue refining to unify and modernize our UI, and help designers understand how to utilize this vision
Design system governance
Build steps to define processes to manage existing and future assets in the single source of truth
Build steps to define processes to manage existing and future assets in the single source of truth
Full adoption
Have all designers and all developers use the system
Have all designers and all developers use the system
🚗
3. Long term goals
Extend bridges
Build stronger relationships with other areas of the org
Build stronger relationships with other areas of the org
Trust and advocacy
Build trust with stakeholders, and extend influence. Turn detractors into advocates
Build trust with stakeholders, and extend influence. Turn detractors into advocates
Build resources and consolidate a team
Continue building steps towards a complete design system and team
Continue building steps towards a complete design system and team
Execution.
How do we build this?
How do we build this?
Implementation of immediate goals took approximately a year.
It was an arduous road with many setbacks, including:
It was an arduous road with many setbacks, including:
● Lack of resources
● Lack of time
● Pushback from designers and developers
● Organizational change
● Lack of time
● Pushback from designers and developers
● Organizational change
I was able to keep a strong direction towards our goals by:
● Building bridges and influence
● Continuously building the design direction
● Quickly adapting to changes
● Negotiating directly with decision makers
● Continuously building the design direction
● Quickly adapting to changes
● Negotiating directly with decision makers
This is a long distance race, not a sprint.
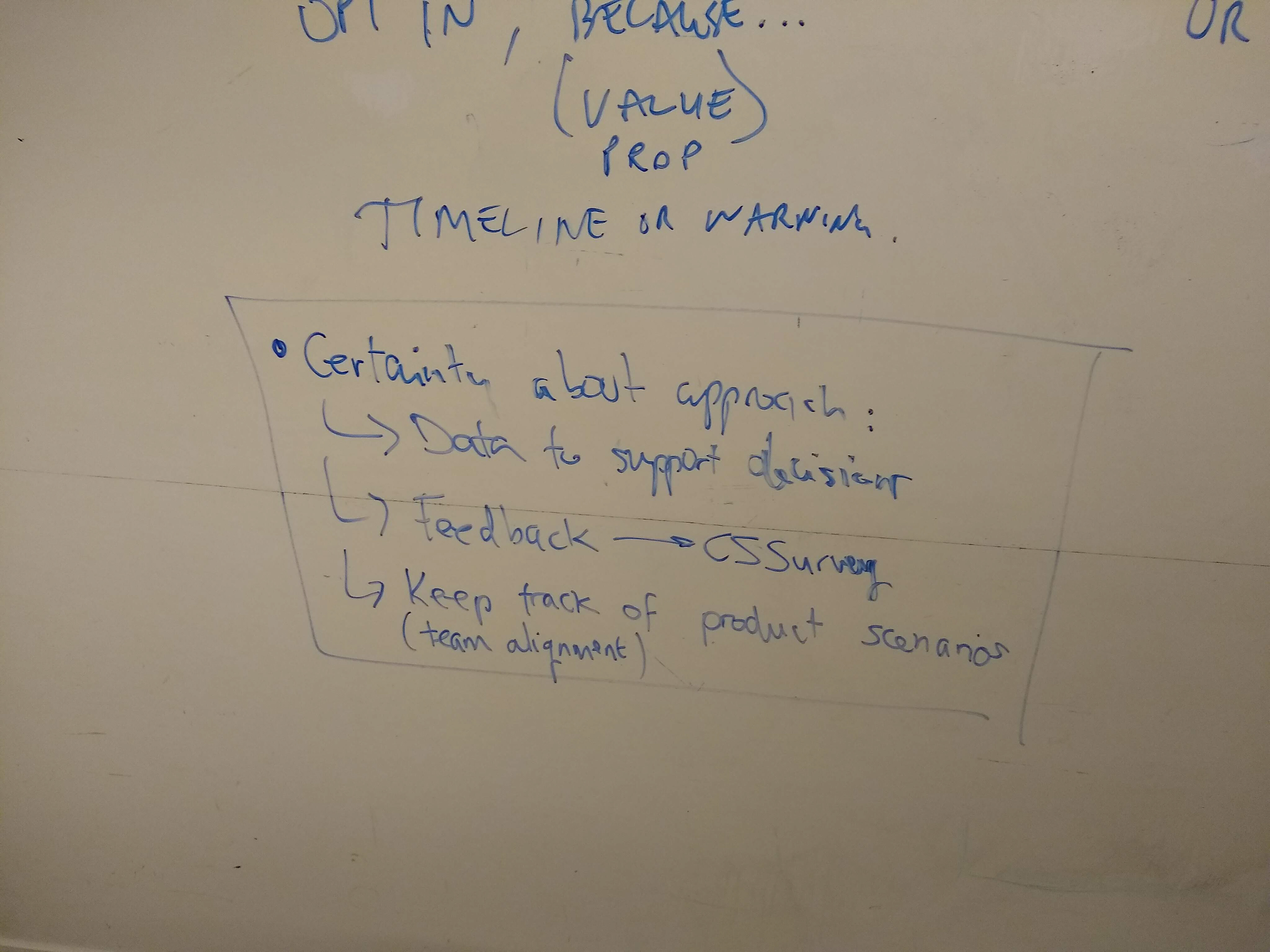
Embedding research and feedback in the process.
We needed to be able to react quickly and pivot if something was not working.
We needed to be able to react quickly and pivot if something was not working.
✔ Frequent cadence with design leadership to track progress
✔ Participative roadshows and design activities
✔ Quarterly confidence checks with design and dev
✔ Weekly Design System open house
✔ Shadowing designers
✔ Weekly Design System open house
✔ Shadowing designers
Outcome.
Road to success.
Road to success.
Short term (7 to 12 months)
Tactics that provided immediate value
Tactics that provided immediate value
✔ A unified, always up to date Sketch template with foundational design language
✔ A transitional single source of truth on Google Sites with UX patterns and overarching design guidelines
✔ A transitional single source of truth on Google Sites with UX patterns and overarching design guidelines
✔ Coaching and mentoring designers on tools and technique
✔ Defining UX patterns with a collaborative approach
✔ I secured leadership backing of the design system
✘ No dev resources to build a component library
✘ Time constraints prevent delivery of a unified vision
✔ Defining UX patterns with a collaborative approach
✔ I secured leadership backing of the design system
✘ No dev resources to build a component library
✘ Time constraints prevent delivery of a unified vision






Medium term (year 2)
Goals we accomplished when development resources were procured
Goals we accomplished when development resources were procured
✔ The design system is a living entity. We call it Tapas
✔ All designers use Tapas. We built a governance system for it.
✔ We have an accessible design language and vision
✔ We work with Brand to make sure Tapas is on brand
✔ Design System is now a 1st citizen of the Product Design org
✘ It is a consideration for product teams
✘ Tech and scoping constraints prevent a responsive strategy
✘ Accessibility is not yet fully embraced by the org
✔ All designers use Tapas. We built a governance system for it.
✔ We have an accessible design language and vision
✔ We work with Brand to make sure Tapas is on brand
✔ Design System is now a 1st citizen of the Product Design org
✘ It is a consideration for product teams
✘ Tech and scoping constraints prevent a responsive strategy
✘ Accessibility is not yet fully embraced by the org






Long term (year 3 and 4)
Goals we have recently completed, help implement, or set in motion
Goals we have recently completed, help implement, or set in motion
✔ The Design System team is now a reality with full time resources
✔ Accessibility has become a NFR of any new user facing feature planned
✔ Full adoption of Tapas:
● Tapas is embedded in all compatible new features
● Fully compliant with brand, a new design language
● Highly influential in product and outside of product
● Highly influential in product and outside of product
● Shared ownership with a front-end team
✘ Still in the process of further acquiring our own resources






Measuring success
Where are we at today?
1. Original strategic goal
✔ Unify process and break down barriers among design peers (silos)
How were we gonna measure this?
● Increase quality time focused on design
● Full adoption of our design language. All designers use it as expected
● Organic collaboration is part of our design process
✔ Unify process and break down barriers among design peers (silos)
How were we gonna measure this?
● Increase quality time focused on design
● Full adoption of our design language. All designers use it as expected
● Organic collaboration is part of our design process
Outcome:
Our customers see Hootsuite as one product, and they expect consistency and certainty.
Our customers see Hootsuite as one product, and they expect consistency and certainty.
To assist in this regard:
The design system enables designers to create experiences that utilize a common design language, a shared visual style, and UX best practices and standards. They do this by focusing on the larger problems.
We have brought down silos by fostering collaboration, and by providing a common design direction and purpose.
All designers have fully adopted the system and now build a unified experience that feels cohesive and consistent.
The design system enables designers to create experiences that utilize a common design language, a shared visual style, and UX best practices and standards. They do this by focusing on the larger problems.
We have brought down silos by fostering collaboration, and by providing a common design direction and purpose.
All designers have fully adopted the system and now build a unified experience that feels cohesive and consistent.
2. Original strategic goal
✔ Elevate our UI/UX quality standards and practices
The design system provides a framework to elevate the quality of our experiences. We challenge each other to find the most efficient and delightful solution possible. To be able to do that, designers need the freedom and ability to focus on the larger big picture problems, not on the small minutiae.
✔ Elevate our UI/UX quality standards and practices
The design system provides a framework to elevate the quality of our experiences. We challenge each other to find the most efficient and delightful solution possible. To be able to do that, designers need the freedom and ability to focus on the larger big picture problems, not on the small minutiae.
The design system offers confidence with a high quality, established and tested design language that includes a UX pattern library, up to date and accessible UI components, and available human coaching and mentorship.
In an open, compassionate and safe environment, we can hold each other accountable, practice radical candor, and together become better designers for the benefit of our customers.
3. Original strategic goal
✔ A system that scales in a high growth environment
The original main driver to realize the design system was its ability to scale with the high growth of the design and product teams.
✔ A system that scales in a high growth environment
The original main driver to realize the design system was its ability to scale with the high growth of the design and product teams.
Today, the design system team enjoys full design leadership support and is highly influential in product and marketing. The system has not only scaled and evolved within its main purpose, it has exceeded expectations by becoming an essential tool for designers and a critical component of front-end development processes.
● Large scale adoption by more than 20 product squads, in 3 different regions;
● Large reduction of completion rates in UI focused tasks;
● A resilient design language that supported 3rd party integrations and acquisitions;
● It has driven a full product brand refresh, by far one of the largest and far reaching cross-organizational initiatives in the history of Hootsuite.
● Large reduction of completion rates in UI focused tasks;
● A resilient design language that supported 3rd party integrations and acquisitions;
● It has driven a full product brand refresh, by far one of the largest and far reaching cross-organizational initiatives in the history of Hootsuite.
I'm the team lead now. So what's next? Year 4.
Revisiting goals and building a continuous plan. The design system is never finished...
Motion design by Joshua Baber
Business theme:
Make Hootsuite the most delightful experience in the market
Make Hootsuite the most delightful experience in the market
How?
Delight system and Motion design. Finding areas of opportunity to embed delight within our users' journey.
Delight system and Motion design. Finding areas of opportunity to embed delight within our users' journey.
This includes motion design and micro interactions as critical components of the new design language experience.
Business theme:
One Hootsuite
One Hootsuite
How?
Furthering the integration of Hootsuite. Finding areas of opportunity to build and expand established system patterns.
Furthering the integration of Hootsuite. Finding areas of opportunity to build and expand established system patterns.
New proposed portfolios can serve as anchoring points to realize these new ideas, with the design system as the starting point.
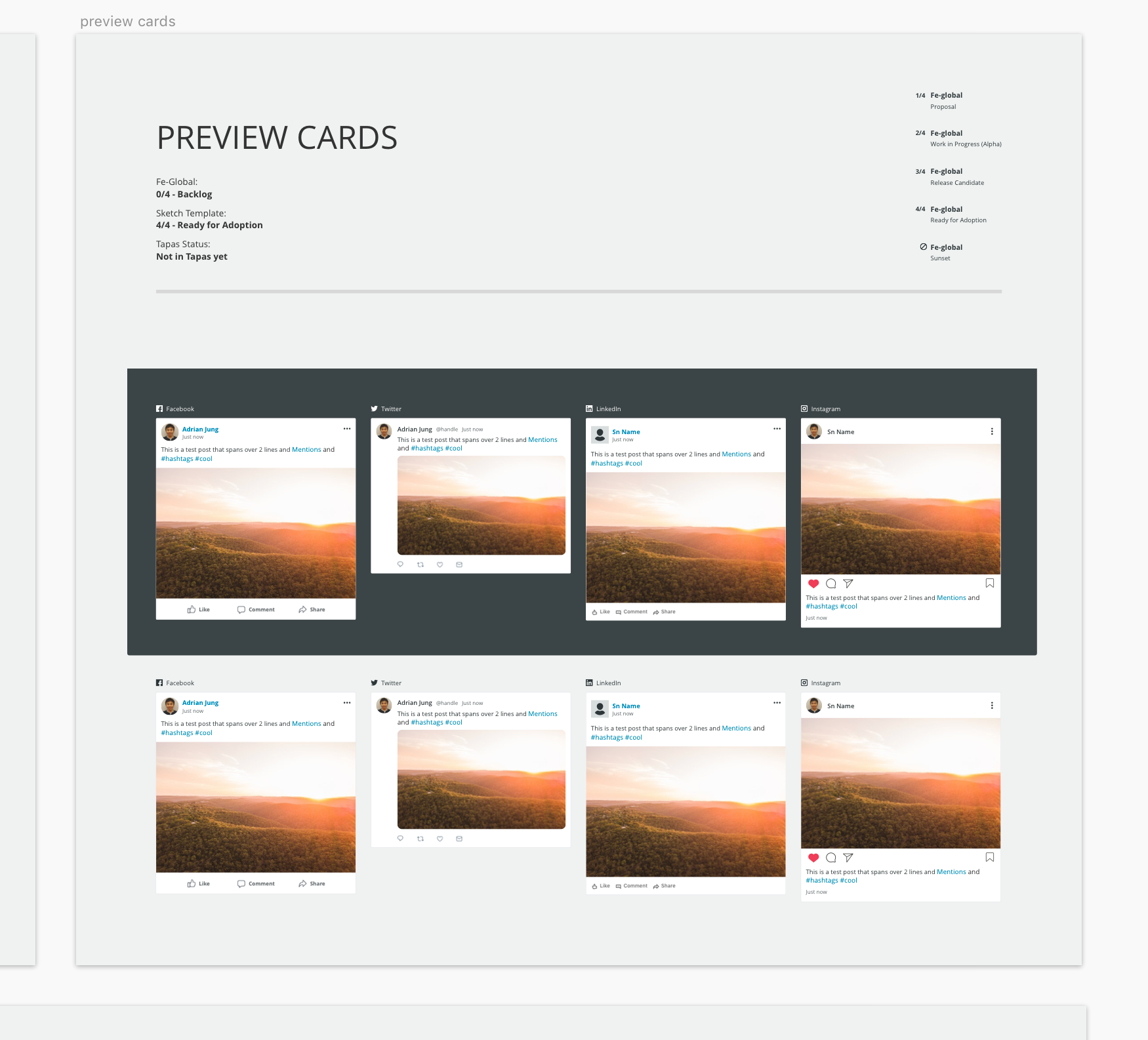
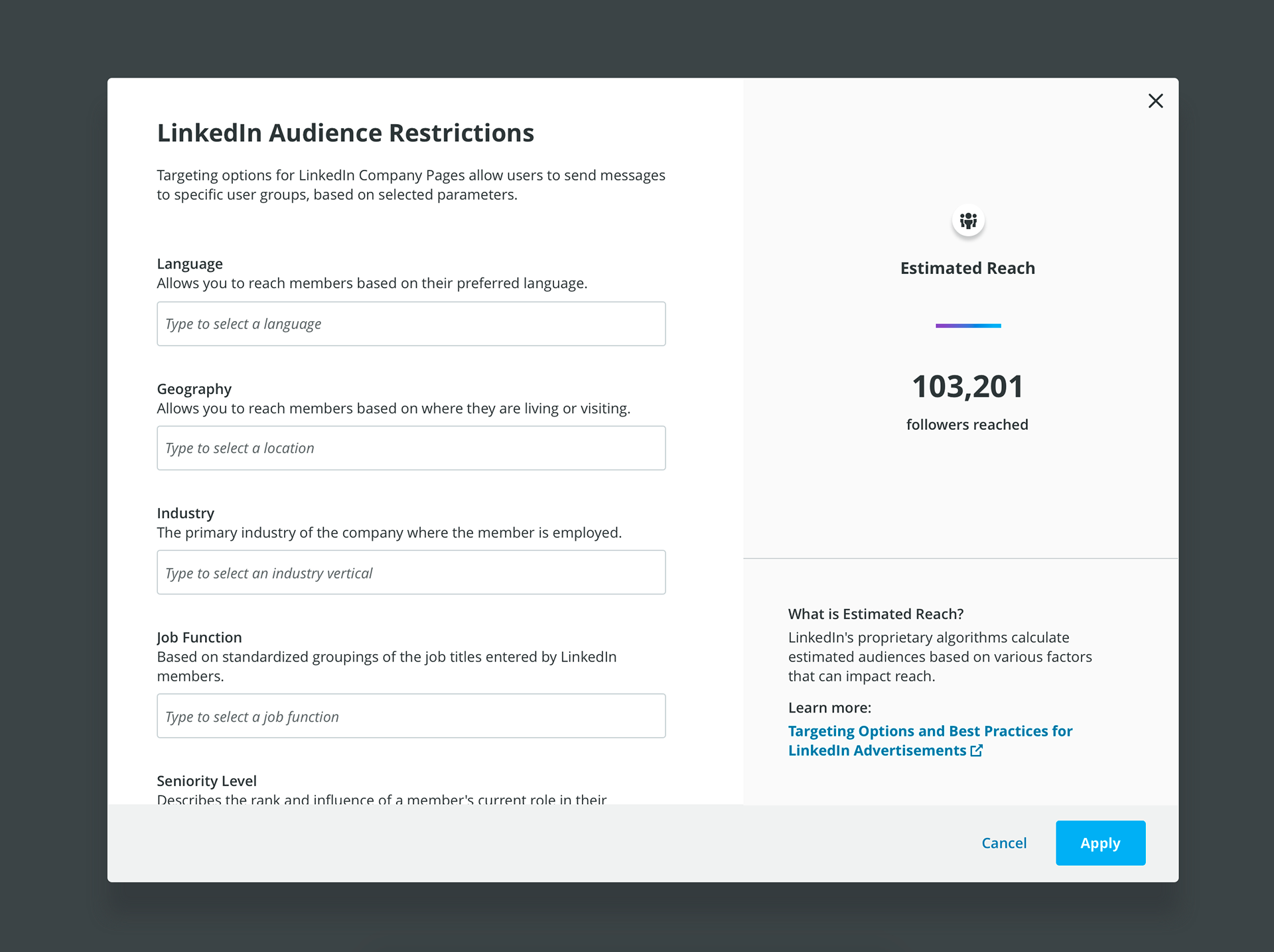
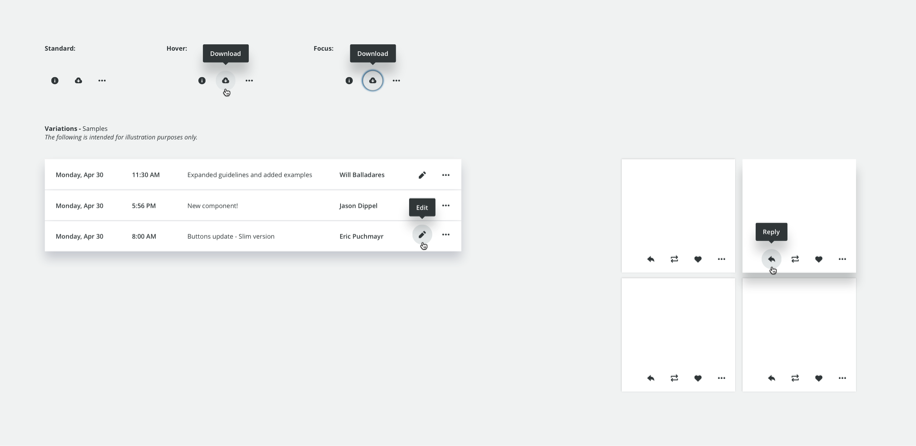
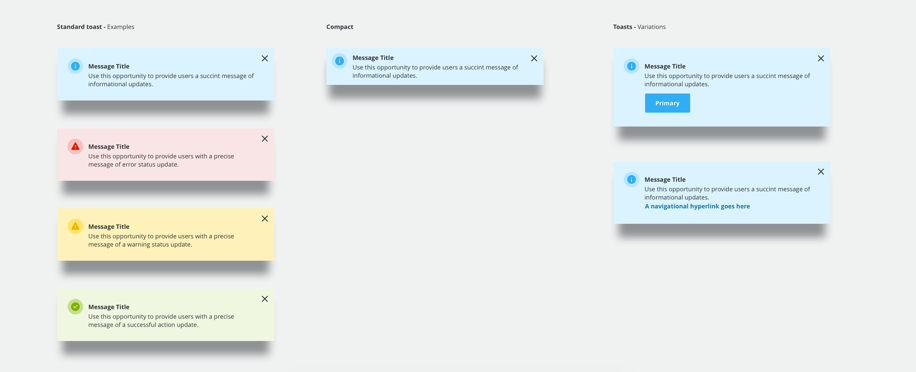
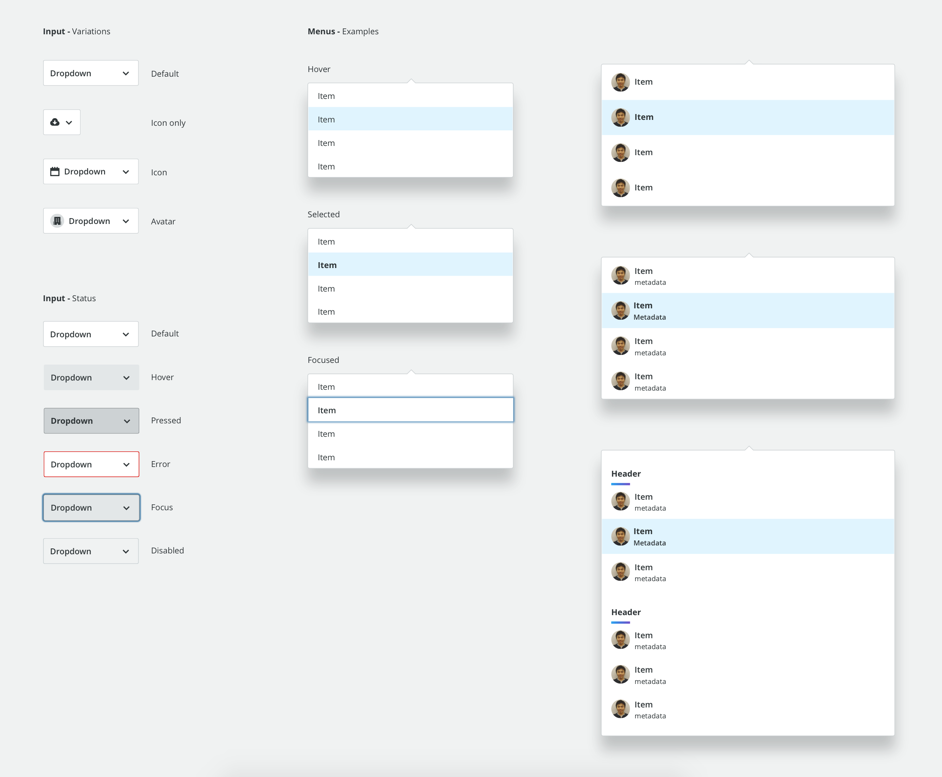
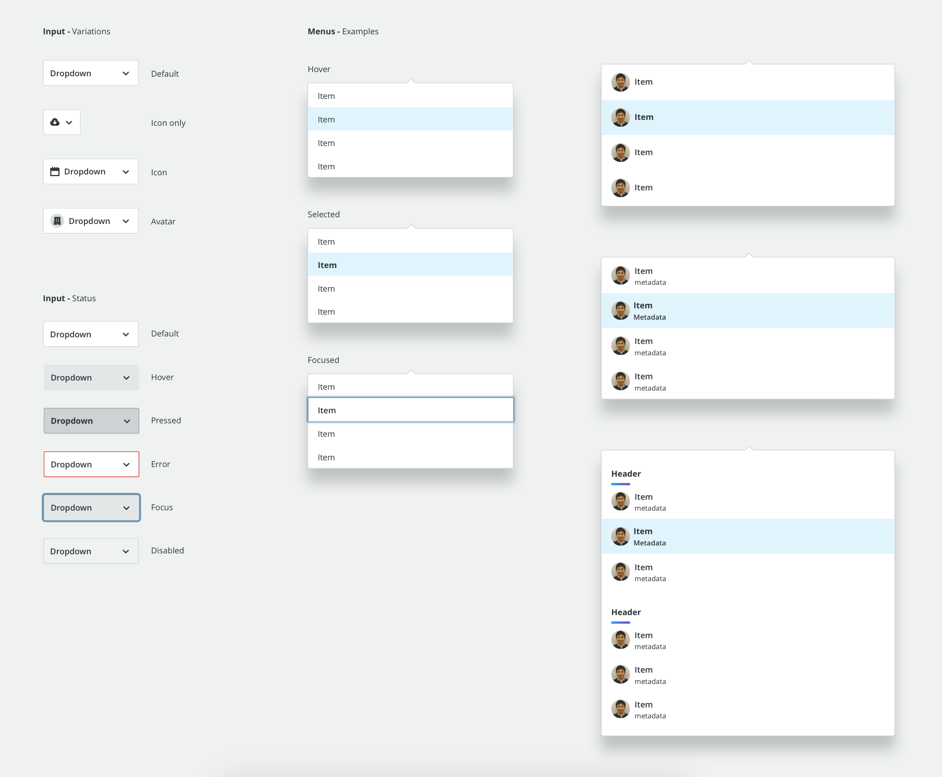
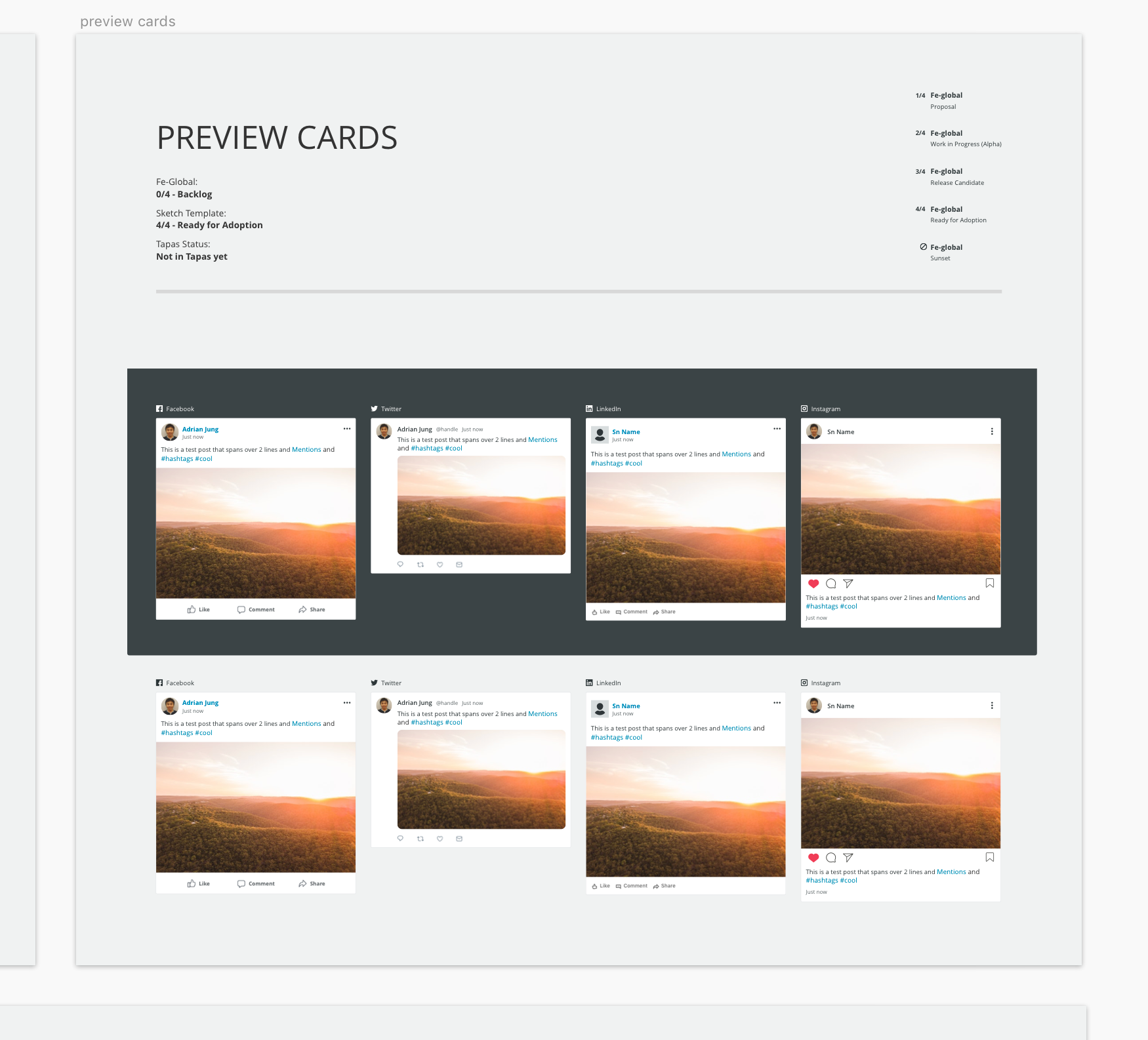
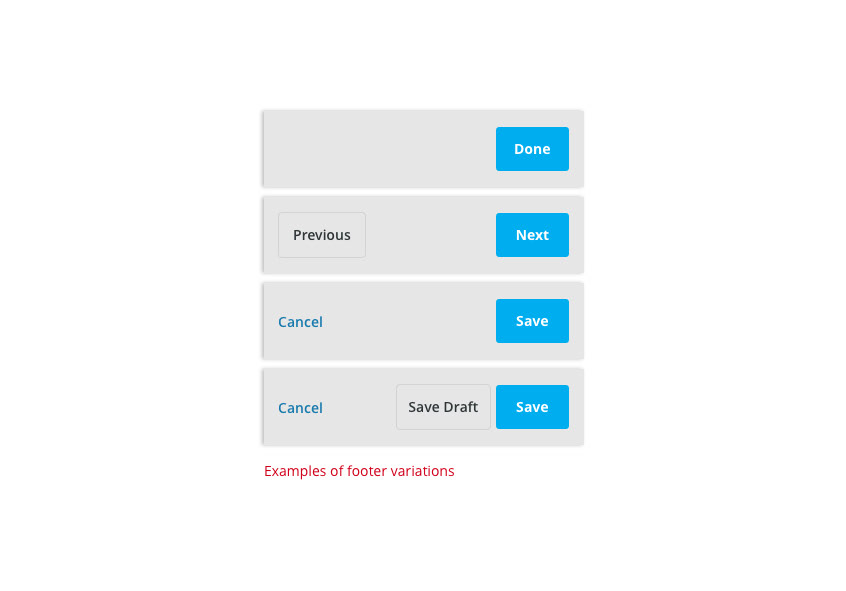
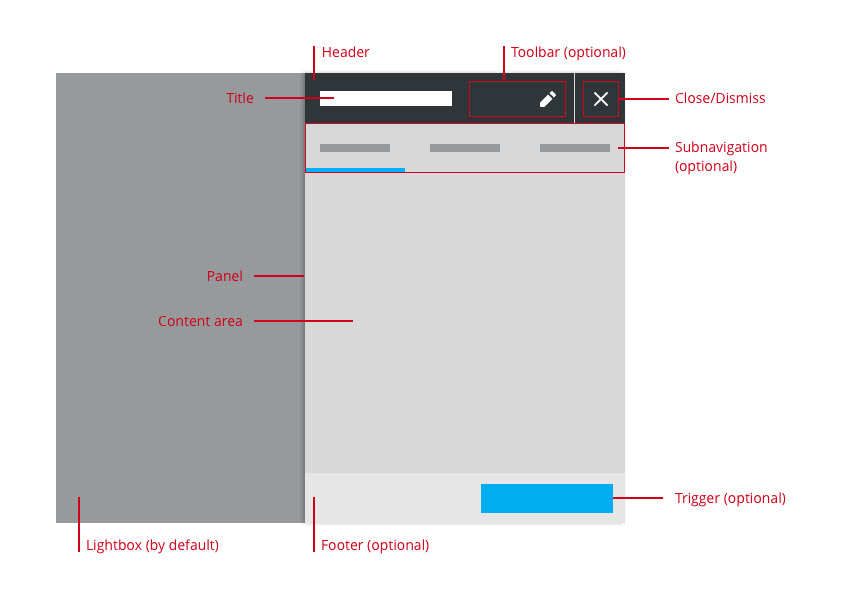
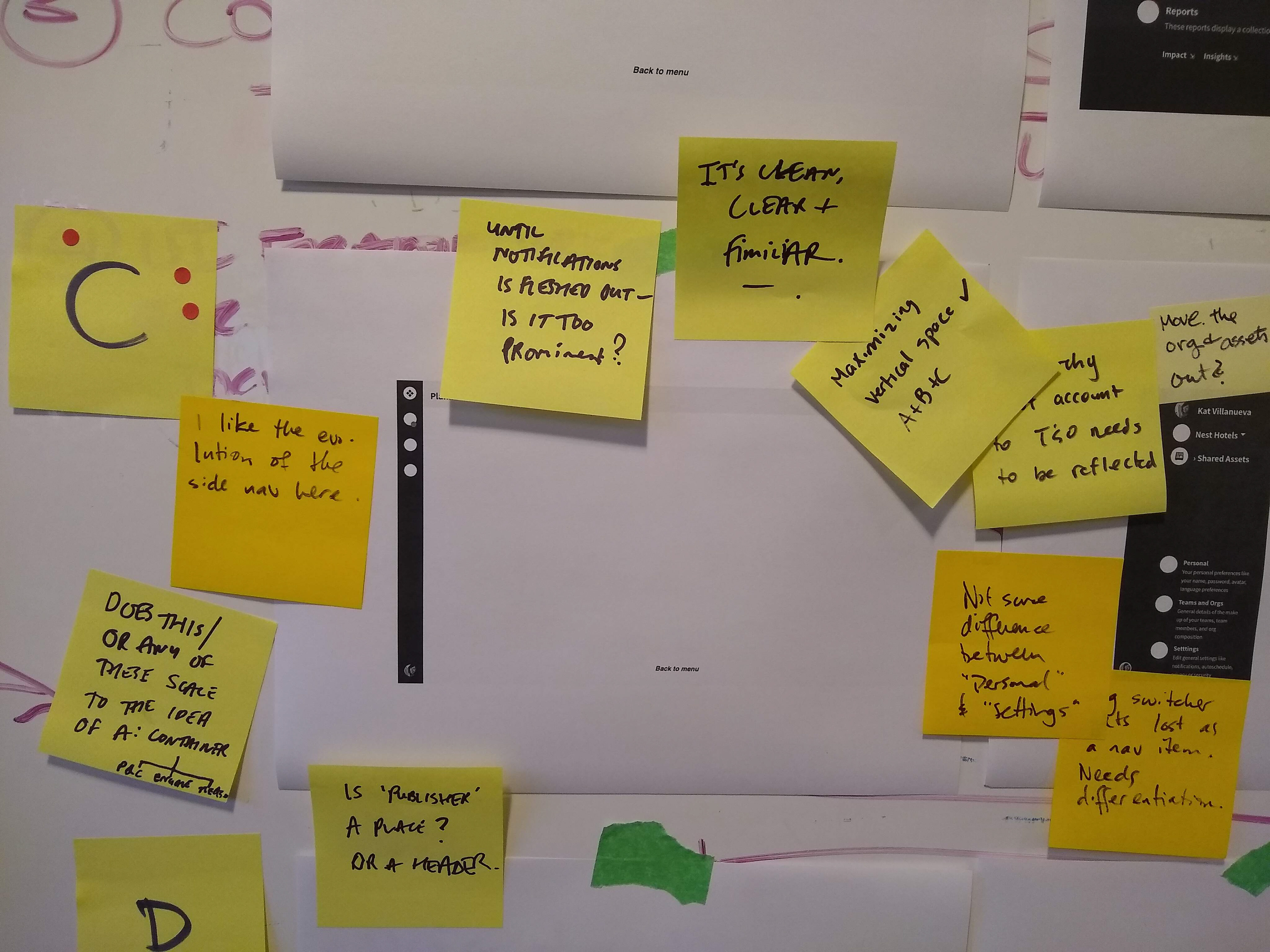
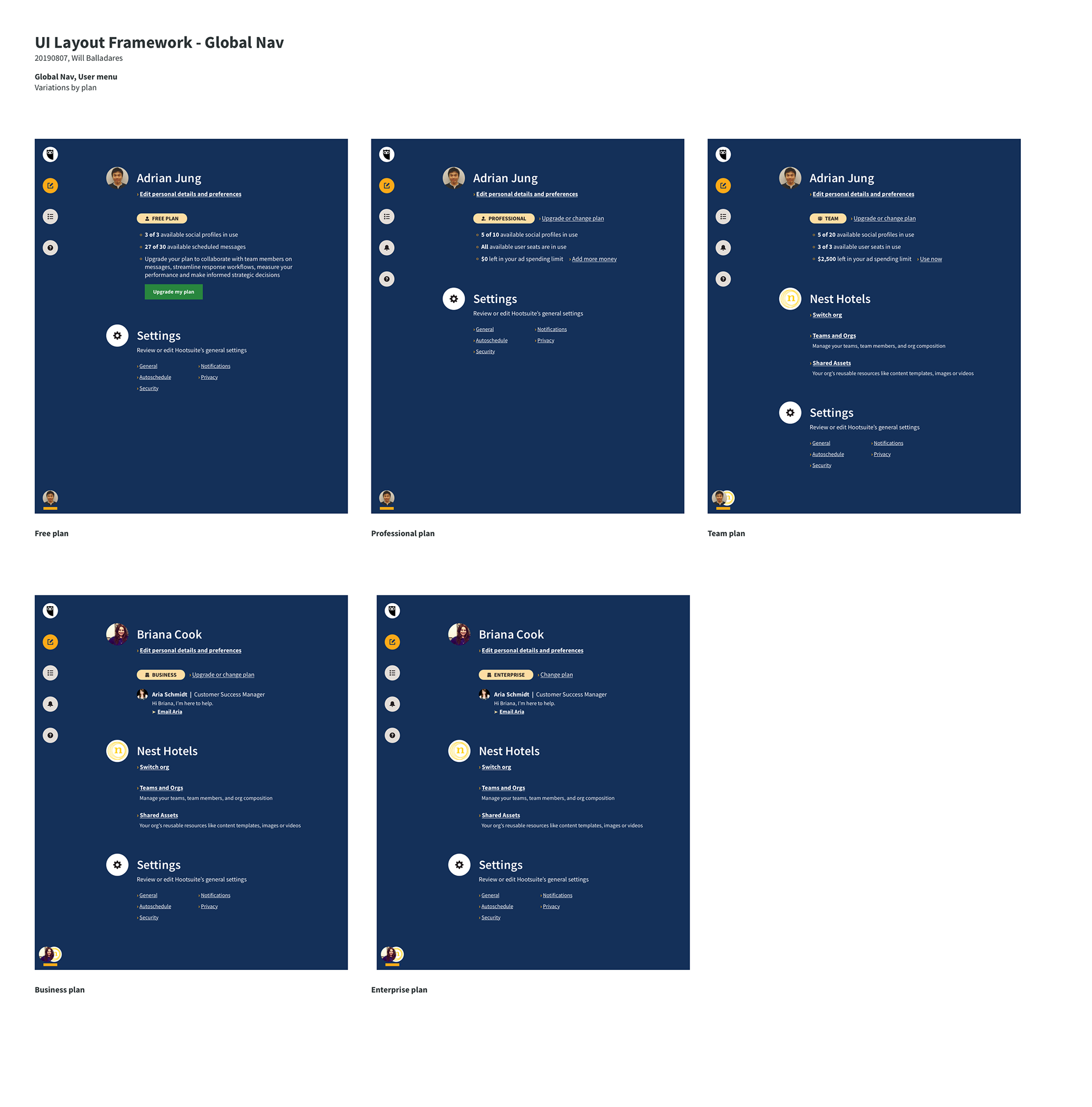
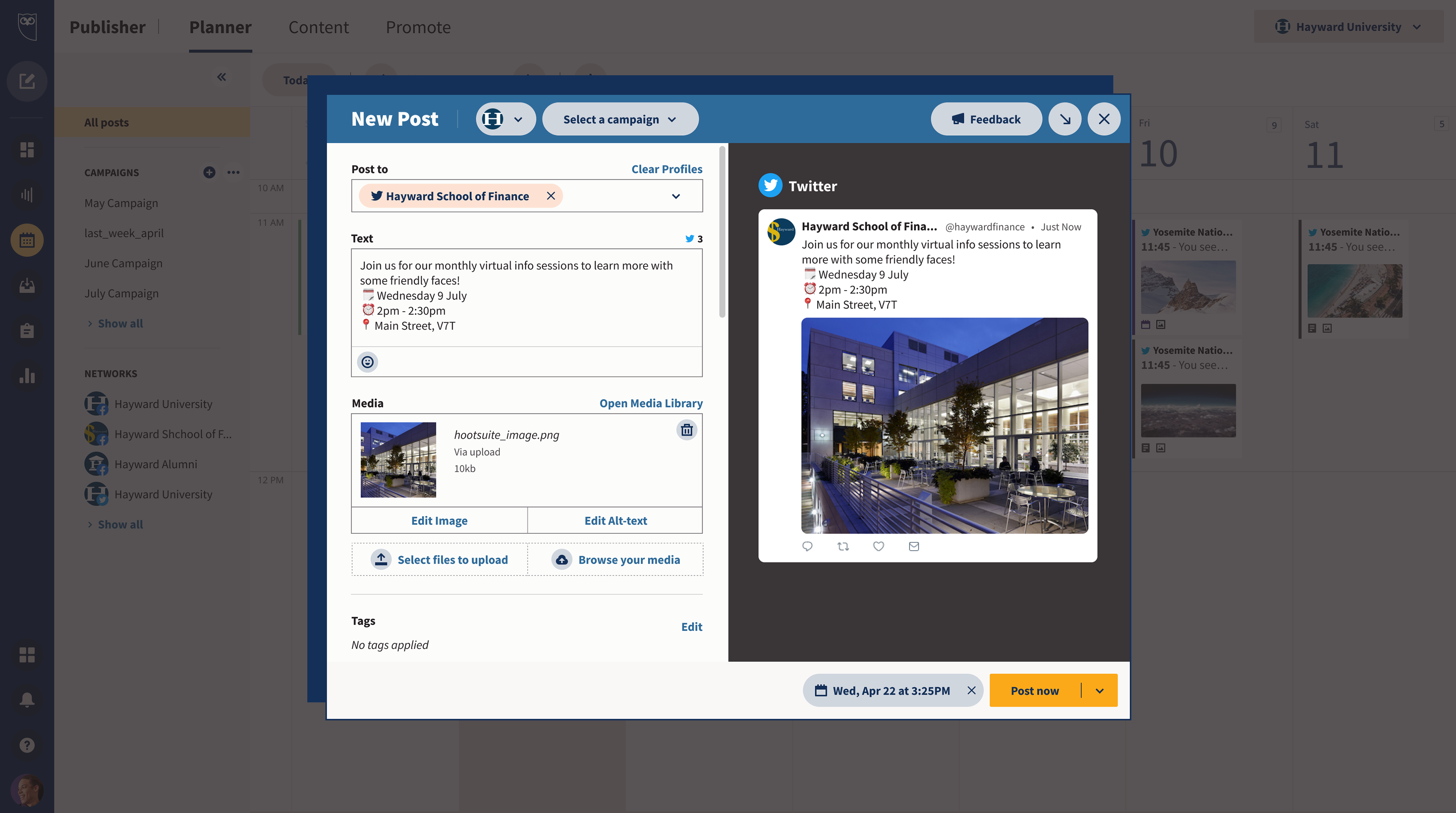
Deliverables.
Examples of artifacts and documentation
Examples of artifacts and documentation