Gemini in Firebase is here!
AI-powered assistance
Building a successful app requires a lot of hard work - and knowledge!
Gemini in Firebase can streamline your development process, reduce debugging time, and help you build high-quality apps with confidence.
Role
Lead senior designer
Lead senior designer
Collaborating with
UX: user experience design, user research
Product: PM, program management
SWE: engineering, developer relations
UX: user experience design, user research
Product: PM, program management
SWE: engineering, developer relations
When
June 2023, and ongoing
June 2023, and ongoing
What is Firebase?
Firebase is an app development platform that helps app developers build and grow apps and games users love. Backed by Google and trusted by millions of businesses around the world.
At Firebase, I'm a senior designer working on AI Assistance projects, providing UXD direction, strategy, and design implementation.
With the advent of AI technology in all aspects of daily life, app developers continue to be one of the most invested groups in AI development and consumption.
Tools such as Open AI's ChatGPT, GitHub's Copilot, and Anthropic's Claude have shown immense potential in improving app development by generating code, explaining code, finding code errors, and generally serving as a useful companion to app development.
Tools such as Open AI's ChatGPT, GitHub's Copilot, and Anthropic's Claude have shown immense potential in improving app development by generating code, explaining code, finding code errors, and generally serving as a useful companion to app development.
Gemini, Google's most advanced AI, has the immense potential to redefine the future of app development, directly supporting Google's mission to organize the world's information and make it universally accessible and useful.
How might we...
improve app development with AI?
improve app development with AI?
High level goals that we are pursuing
✔ Streamline the app development process
✔ Reduce debugging time
✔ Help developers build high-quality apps with confidence
Considerations
👥
Our users:
Our users:
➜ Mobile or web app developers. Building Android, iOS, web, and/or Unity applications
➜ Teams. Development teams looking for streamlined app development services➜ Businesses. Large app development teams bundled with other Google services
🎯
What our team looks like:
What our team looks like:
➜ A horizontal team. Works across the Firebase console as a platform.
➜ A collaborative approach. Directors, PMs, SWEs, UXRs, and other stakeholders
➜ It extends beyond Firebase. Working directly with Cloud, Gemini, Analytics, and others
📝
Project considerations:
Project considerations:
➜ Define a vision and a destination we can aspire to
➜ Clarify scope, requirements, and resources to define a strategy and a plan to execute
➜ Make sure that any solution works for the Firebase console as a platform
➜ Improve our user's critical workflows with Gemini
➜ In an ever changing AI landscape, be proactive and anticipate risks
➜ Be aware of the latest advances in AI technology
Strategy
1. AI Assistance as a useful collaborator
How does AI Assistance manifest in the Firebase console to improve app development? What opportunities can we uncover? What pain points are we trying to solve?
● Build an LLM as a first step
● Integrate Firebase products with Gemini
● Find users where they are in their flows
● Integrate Firebase products with Gemini
● Find users where they are in their flows
2. Beyond AI Assistance
How does AI manifest in the developer lifecycle to streamline app development? How do we increase trust in Firebase when enabling AI?
● Work with UXR to define a research program
● AI is more than just an LLM
● Integrate with other AI initiatives within Google
● AI is more than just an LLM
● Integrate with other AI initiatives within Google
LLM as a first step
Initially using the Duet AI model, a chat panel would integrate an LLM to offer the power of AI with helpful tips on documentation, guides, and best practices. Through a simple chat window, developers can quickly chat with Duet AI to get answers to Firebase questions, or even recommendations on how to ensure their app is the best it can be, no matter the skill level.
The bottomline:
● Build an LLM as a first step to test the waters
● Lead design strategy, planning, and execution
● Ensure our work scales for the future
● Lead design strategy, planning, and execution
● Ensure our work scales for the future
What I did:
✔ Designed a chat panel that would integrate seamlessly in the Firebase console
✔ Integrated the panel in a new side navigation to serve all future AI integrations
✔ Defined and designed all chat interactions - Q&A, responses, code snippets...
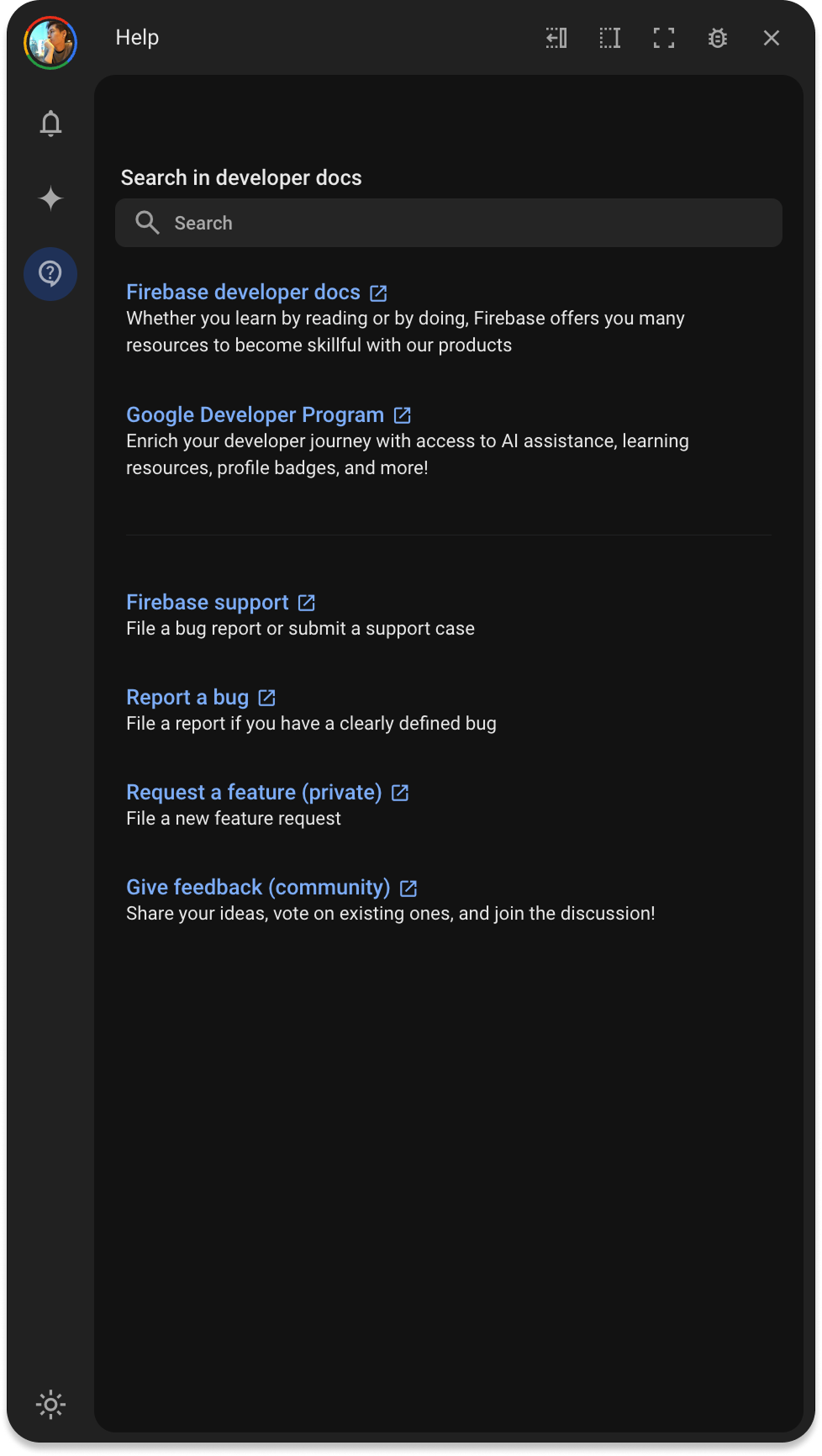
✔ Revamped and upgraded surrounding surfaces like the Help menu and Notifications
✔ Partnered with UXR and kicked off a research program, starting with concept testing
✔ Owned and led UXD for all buy flows to support the new Gemini subscription flows
✔ Integrated the panel in a new side navigation to serve all future AI integrations
✔ Defined and designed all chat interactions - Q&A, responses, code snippets...
✔ Revamped and upgraded surrounding surfaces like the Help menu and Notifications
✔ Partnered with UXR and kicked off a research program, starting with concept testing
✔ Owned and led UXD for all buy flows to support the new Gemini subscription flows
UXR program: looking at today and beyond
The focus of the user experience research program is to understand attitudes and behaviours of developers towards AI and AI assistance. The program is led by our lead senior researcher and I partner with her on my role as lead user experience designer.
Program goals:
➜ Understand use of AI assistance in app development and other tasks
➜ Understand their expectations for AI in future app creation
➜ Learn more about their sentiment to AI, such as trust, engagement, and comprehension
➜ Understand their expectations for AI in future app creation
➜ Learn more about their sentiment to AI, such as trust, engagement, and comprehension
A total of six studies, each with a different degree of focus, have been run. Throughout this case study, I have included a summary of the most important ones.
User Study no. 1 - December 2023
Gemini in Firebase: initial proof of concept
Gemini in Firebase: initial proof of concept
We ran our initial proof of concept designs through a group of existing and new Firebase users. Our goal was to get first impressions on the concepts.
I defined goals and co-wrote the study plan. I then built a clickable prototype that showed interactions in the chat panel, the new right hand side navigation, and the revamped surfaces of Help Center and Notifications.
Results:
✔ We gathered enough receptive insight to proceed with implementation
✔ Minimal changes to the UI, but copy had to be updated
➜ 'Trust' and 'project context' surface as important insights from users
✔ Minimal changes to the UI, but copy had to be updated
➜ 'Trust' and 'project context' surface as important insights from users
Example of a wireframe tested with users in December 2023
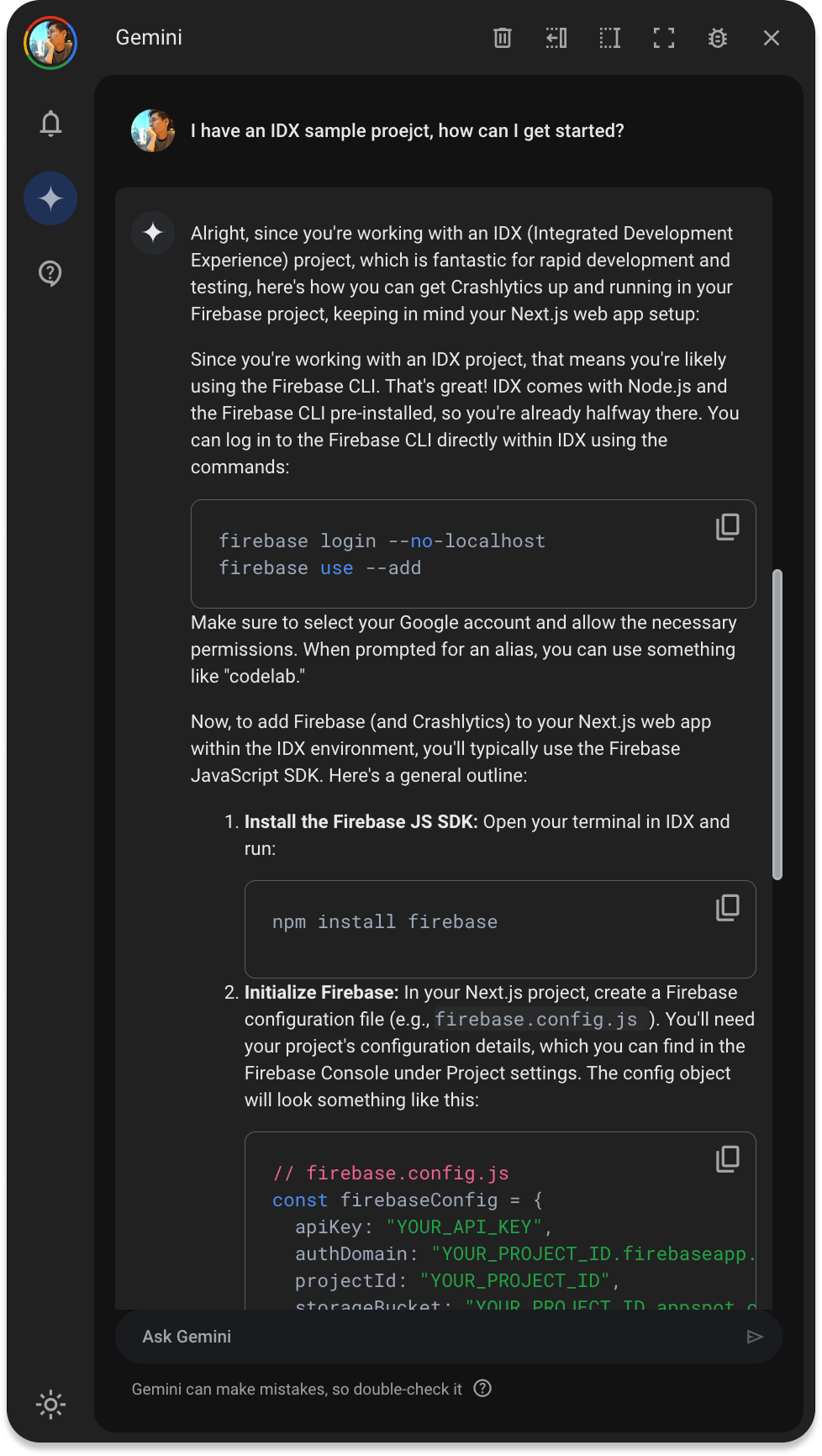
Execution: current state in production
Current iteration as of March 2025
Current iteration as of March 2025
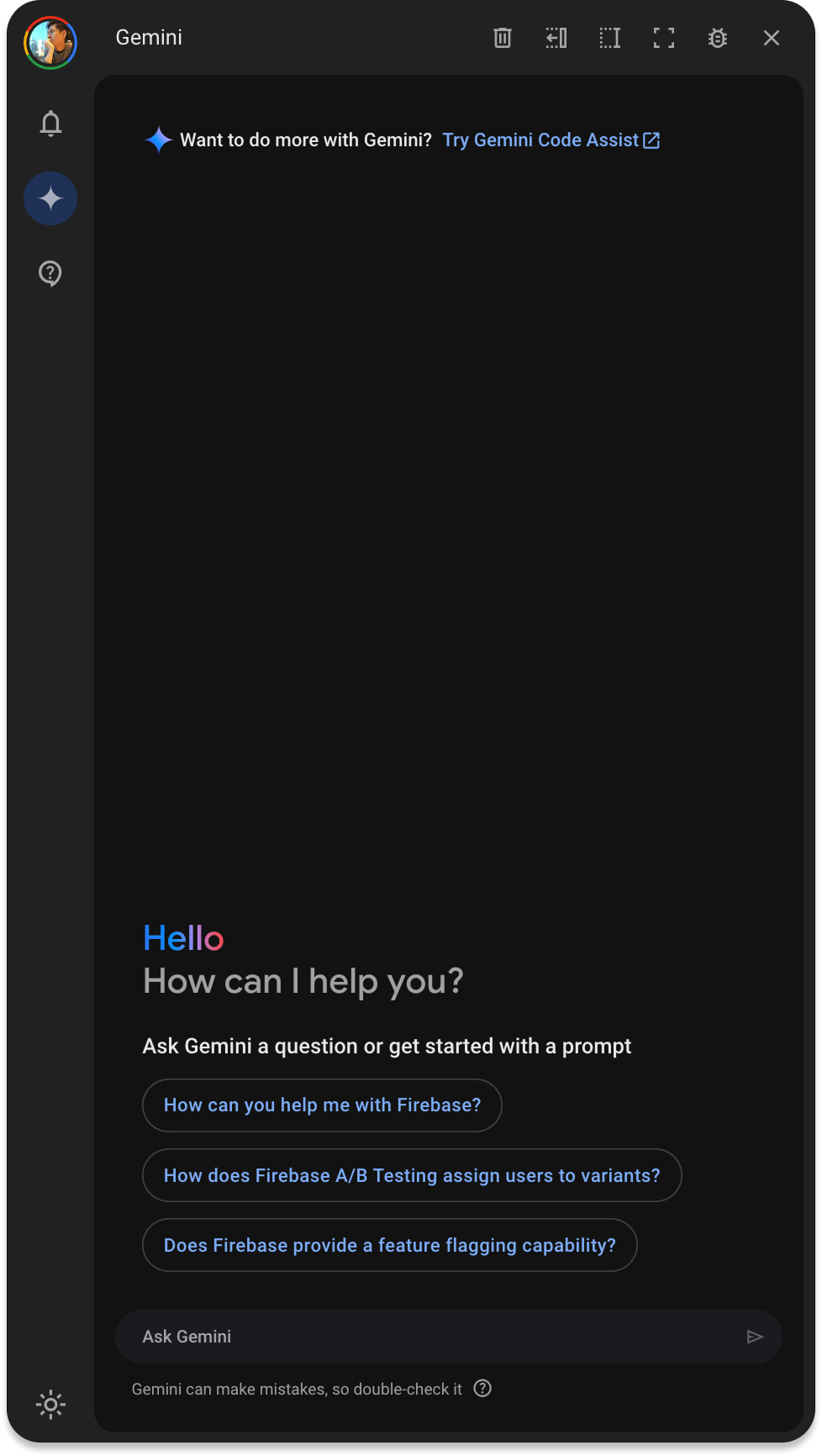
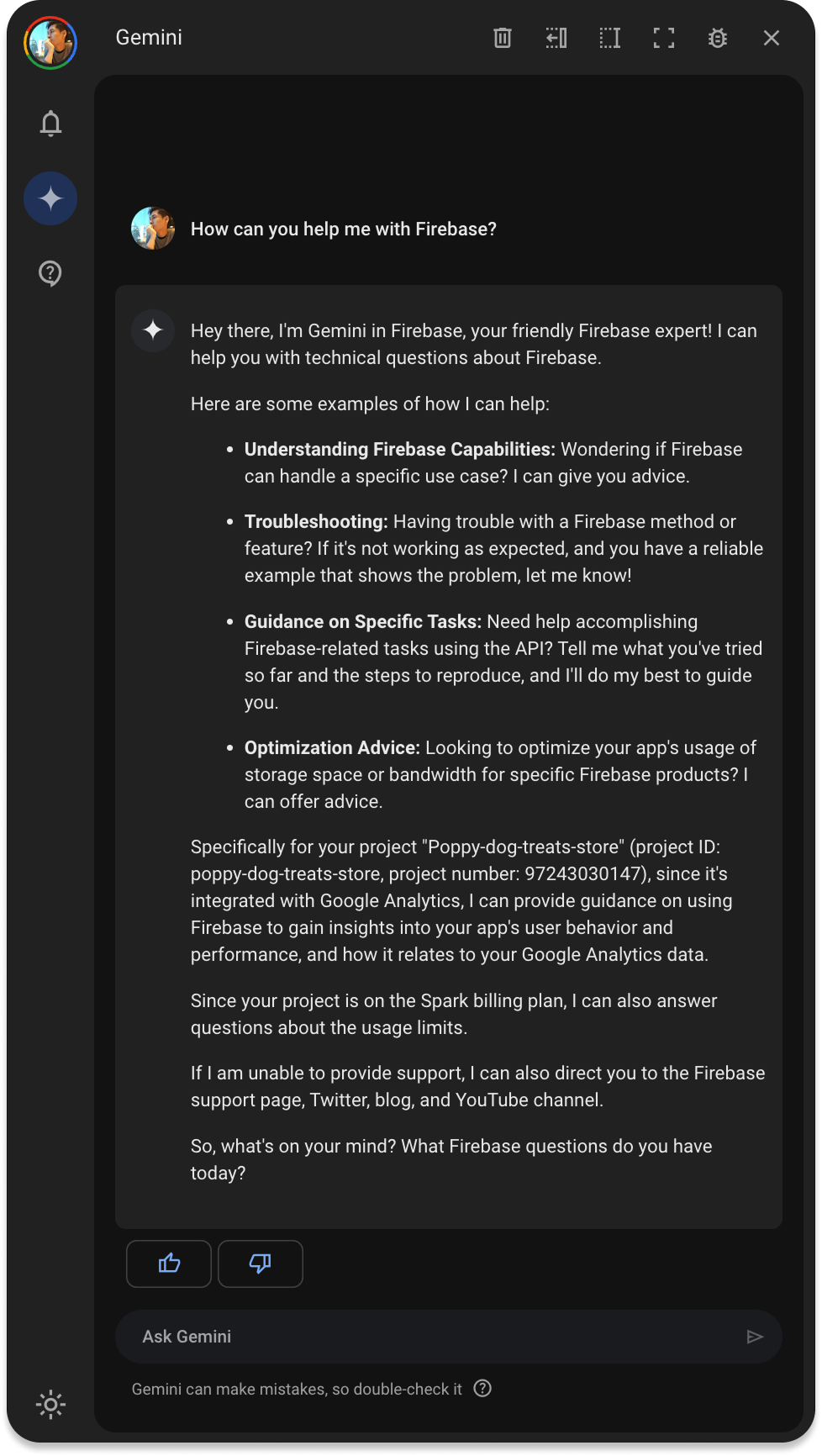
Example of Gemini in Firebase. The chat panel appears on the right hand side of the Firebase console.
Here's my PM. Nathan Yim, explaining in detail Gemini in Firebase

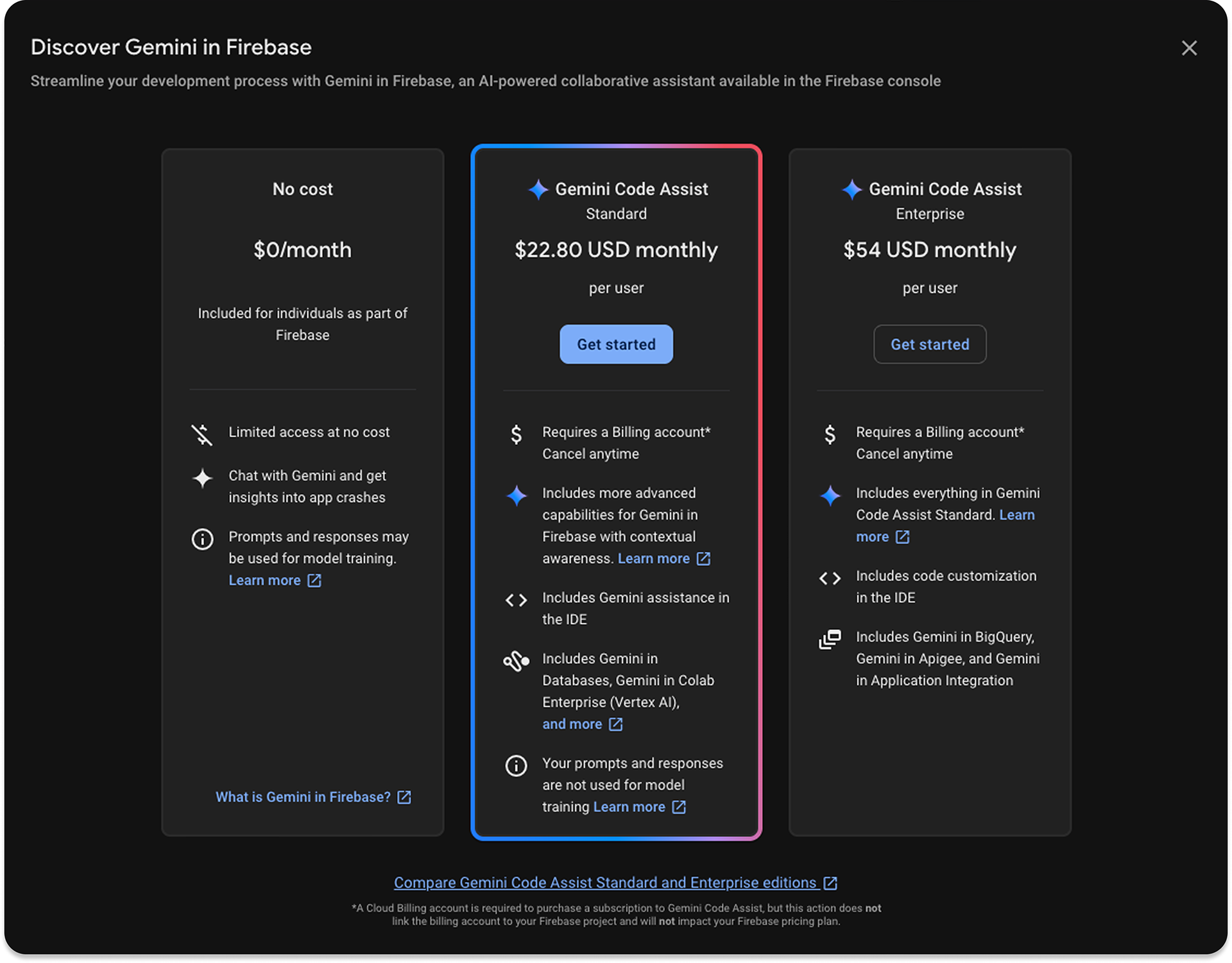
Comparison of subscription plans

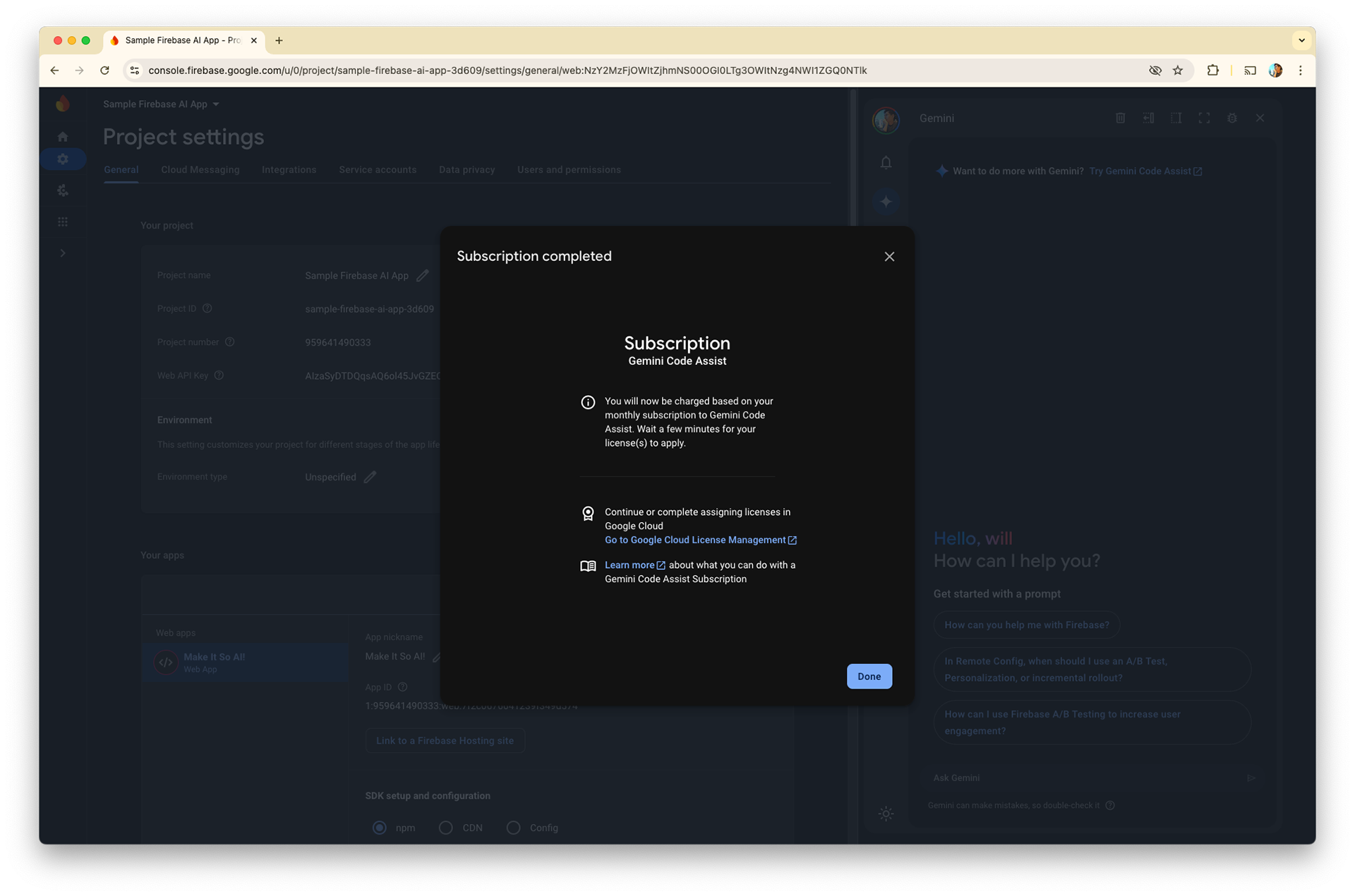
Subscription to Code Assist completed





Integrate Firebase products with Gemini
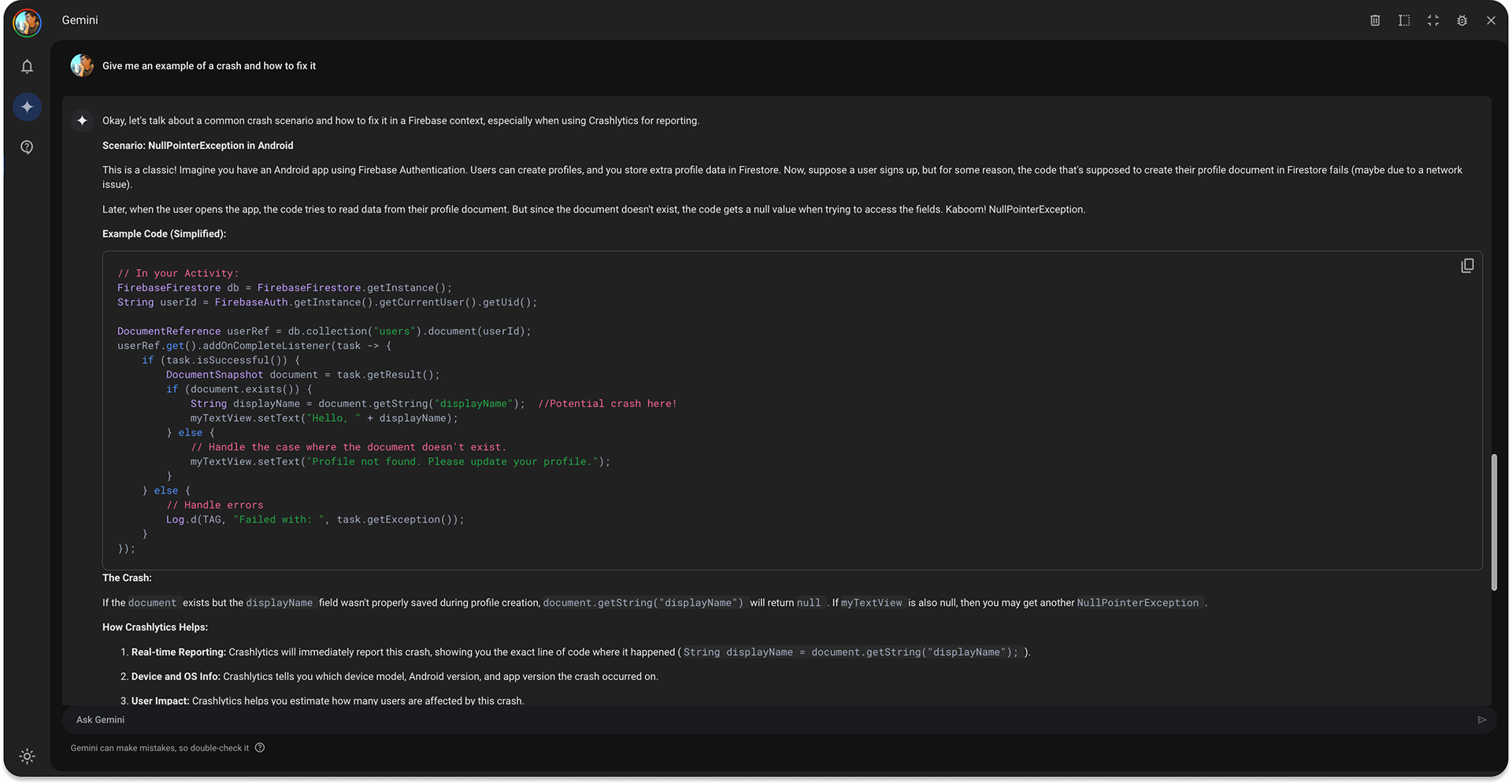
We knew that we needed to extend beyond the LLM and integrate in other products across Firebase to realize the potential of Gemini. We partnered with the Crashlytics team as a first step.
Crashlytics is a Firebase product that provides real-time crash and error reporting on a released or pre-released app. Developers can then use these reports to manually identify the culprit in their code and fix it.
With AI Assistance, Gemini can detect crashes and indicate the cause, offer a suggested solution with actionable next steps, and even give developers tips on best practices to avoid a similar issue in the future.
The bottomline:
● Identify opportunities with other products to integrate Gemini
● Partner with PM to coordinate effort
● Ensure all experiences are cohesive
● Partner with PM to coordinate effort
● Ensure all experiences are cohesive
What I did:
✔ Partnered with Crashlytics Product, Eng, and UX to execute on the collaboration
✔ Defined information architecture, interaction and visual design of the insights panel
✔ Partnered with UXR to run future-looking concept testing through storyboarding
✔ Defined information architecture, interaction and visual design of the insights panel
✔ Partnered with UXR to run future-looking concept testing through storyboarding
Find out more about our release:
Firebase Blog: Solve issues faster with AI Assistance in Crashlytics
Demo of Gemini for Crashlytics in production, May 2024
Reproduction of a storyboard used in testing
User Study no. 2 - May 2024
Gemini for Crashlytics: storyboards of the future
Gemini for Crashlytics: storyboards of the future
We conducted a study to understand user perceptions of an automated crash resolution system powered by Gemini - what we now call agents. Gemini would identify and fix crashes in developer apps, and we wanted to gauge whether people would welcome or be wary of this approach.
I defined the goals of the study and co-wrote the study plan, as well as defined some of the ideas to be tested. Given the forward-looking nature of the study, I built a storyboard that demonstrated 6 user flows with a friendly and light hearted tone. The storyboards illustrated a developer interacting with Gemini through different scenarios, mostly through voice.
Results:
✔ Users were receptive to the idea, but skeptical about its feasibility
✔ They felt some tasks shown would positively change their workflows drastically
✔ The study demonstrated the enormous potential of the opportunity at hand
➜ Skepticism around feasibility but also around privacy and lack of user control
✔ They felt some tasks shown would positively change their workflows drastically
✔ The study demonstrated the enormous potential of the opportunity at hand
➜ Skepticism around feasibility but also around privacy and lack of user control
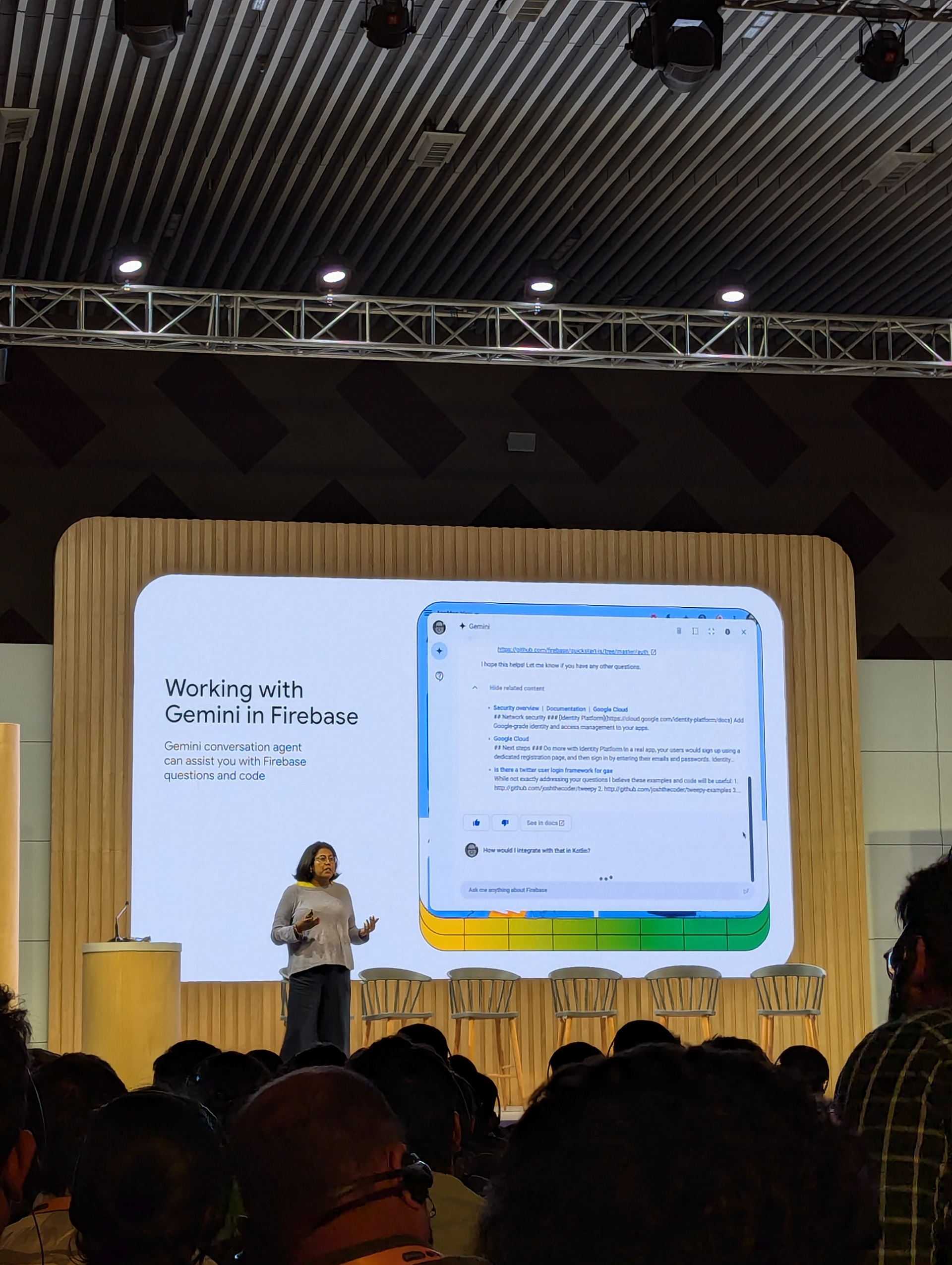
User Study no. 3 - July 2024
Google I/O Connect, Bengaluru 2024
Design activity in India
A highlight of my career. I was fortunate to travel to India to attend Google I/O Connect 2024 in Bengaluru. The Connect events happen all around the world to welcome developers and celebrate the festivities of the main I/O event at Mountain View.
This was a huge opportunity to meet developers directly in one of our most important markets, and hear their insights using AI and Gemini in Firebase.
I organized, planned, and ran a 2-hour design workshop activity with current Firebase developers attending the conference.
I organized, planned, and ran a 2-hour design workshop activity with current Firebase developers attending the conference.
My goal was to learn more about existing pain points in Gemini in Firebase, uncover further opportunity, and gather insights about developers using other tools and their expectations towards us. The study had 3 parts:
1. Current experience with AI assistance and Gemini in Firebase.
What is working for you? What isn't?
2. Map your current experience within the developer lifecycle.
How does your experience compare to that of others? What similarities or differences would you highlight?
3. If you could build a time machine.
Sketch a solution to solve one of the main pain points identified. If you could decide what we should build next, what would it be? And what would it look like?
1. Current experience with AI assistance and Gemini in Firebase.
What is working for you? What isn't?
2. Map your current experience within the developer lifecycle.
How does your experience compare to that of others? What similarities or differences would you highlight?
3. If you could build a time machine.
Sketch a solution to solve one of the main pain points identified. If you could decide what we should build next, what would it be? And what would it look like?
Results:
The activity was a success, with very positive feedback from participants not only for the ideas presented and discussed, but also for the activity itself and the opportunity to share their thought to the Firebase team directly.
✔ Gathered substantial material for the team to work on next
✔ Sketches suggest future UI organization possibilities
✔ Results proved some of our considered hypotheses true
➜ Privacy, project context, and control are still ongoing issues
✔ Sketches suggest future UI organization possibilities
✔ Results proved some of our considered hypotheses true
➜ Privacy, project context, and control are still ongoing issues

Jeanine Banks, VP and General Manager for Developer X, presenting at Google I/O Connect

Thevi Sundaralingam, Gemini in Firebase's group product manager, presenting at Google I/O Connect

Participants at the design activity in Bengaluru

Participant presents at the design activity in Bengaluru

Final group picture at the design activity in Bengaluru
Execution.
How did we build this?
How did we build this?
Collaborating with many teams across Firebase, Google Cloud, and Google
1. Distributed teams
Most of our team members are distributed across NYC, Waterloo, and the Bay Area. Continuous communication and async updates are really important to stay in the loop.
Most of our team members are distributed across NYC, Waterloo, and the Bay Area. Continuous communication and async updates are really important to stay in the loop.
2. Agile communication
Setting frequent and constant communication with portfolio development managers and leads to clarify scope, organize priorities, and resolve any issues, blockers or risks.
Setting frequent and constant communication with portfolio development managers and leads to clarify scope, organize priorities, and resolve any issues, blockers or risks.
Our timelines are tight and furious, so being available and open to quickly pivot has been fundamental to keep pace of our current deadlines.
3. Cadence and collaboration with XFN partners
Being a horizontal team, we collaborate through multiple meetings with various teams, both within Firebase and across different Google Product Areas (PAs) like Google Cloud console, Gemini for Cloud, Google Analytics, and Project IDX.
Being a horizontal team, we collaborate through multiple meetings with various teams, both within Firebase and across different Google Product Areas (PAs) like Google Cloud console, Gemini for Cloud, Google Analytics, and Project IDX.
4. Expertise of a technical product
Partnering with other XFN team members across Firebase and Google means understanding Firebase as a platform, Google Cloud as an organization, and where each of us fits in this big well oiled machine.
Partnering with other XFN team members across Firebase and Google means understanding Firebase as a platform, Google Cloud as an organization, and where each of us fits in this big well oiled machine.
I also work setting foundation for other designers to continue building Gemini related features on their own portfolios, and that means I need to build expertise on all other products and services within the Firebase ecosystem.
Timeline
Since our public release at Google I/O '24, Gemini in Firebase has changed and evolved, keeping up the pace with the latest Gemini models available.
✔ 1. Firebase Demo Day '23
● Our first iteration of the chat panel
● Powered by Duet AI model
● Early access program
● Immensely popular, helping countless projects
● Powered by Duet AI model
● Early access program
● Immensely popular, helping countless projects
✔ 2. Google I/O '24
● Transition to using the Gemini models
● New integrations with other products in Firebase
● We partnered with Crashlytics for a deeper integration
● Exceeding MAU goals for the year
● New integrations with other products in Firebase
● We partnered with Crashlytics for a deeper integration
● Exceeding MAU goals for the year
● Improving our CSAT metrics with improved model quality
⏳ 3. Google I/O '25
● New and exciting things are coming!
Measuring success
Baseline metrics
Baseline metrics
Baseline
Adoption.
● XX MAU, we have observed an increase of XX% YoY
● Our Q1 MAU stands at XX, which is a XX% increase from the last quarter
● Both our MAU and CSAT trends are upwards and steady quarterly
● XX MAU, we have observed an increase of XX% YoY
● Our Q1 MAU stands at XX, which is a XX% increase from the last quarter
● Both our MAU and CSAT trends are upwards and steady quarterly
Quality of responses.
● Our CSAT numbers are increasing steadily every quarter
● Currently we're experimenting a decrease in quality as a result of upgrades to the API
● We're working on improving our RAG and quality metrics
● Our CSAT numbers are increasing steadily every quarter
● Currently we're experimenting a decrease in quality as a result of upgrades to the API
● We're working on improving our RAG and quality metrics
Direct feedback.
● Number of positive feedback entries is increasing and accounts for XX of our total
● We continue tracking requests to gauge their sentiment to previously existing requests
● Overall process needs improving, and we're working with PgM to test new methods
● Number of positive feedback entries is increasing and accounts for XX of our total
● We continue tracking requests to gauge their sentiment to previously existing requests
● Overall process needs improving, and we're working with PgM to test new methods
How did we do? Check it out in the press!
9 to 5 Google: Firebase demos upcoming suite of AI tools for app developers
by Kyle Bradshaw on Nov 8 2023
9 to 5 Google: Firebase demos upcoming suite of AI tools for app developers
by Kyle Bradshaw on Nov 8 2023